6-1 인터페이스 디자인 - UI 컴포넌트와 레이아웃
: UI 콤포넌트와 레이아웃
1)인터페이스 디자인이란?
인터페이스 디자인이란?
User Interface Design = User Interaction Design
사용자가 시스템을 통해 과업을 달성하기 위해 조작하는 영역
어떻게 시스템과 대화하는가


상호간에 이해 되는 언어를 만드는 것
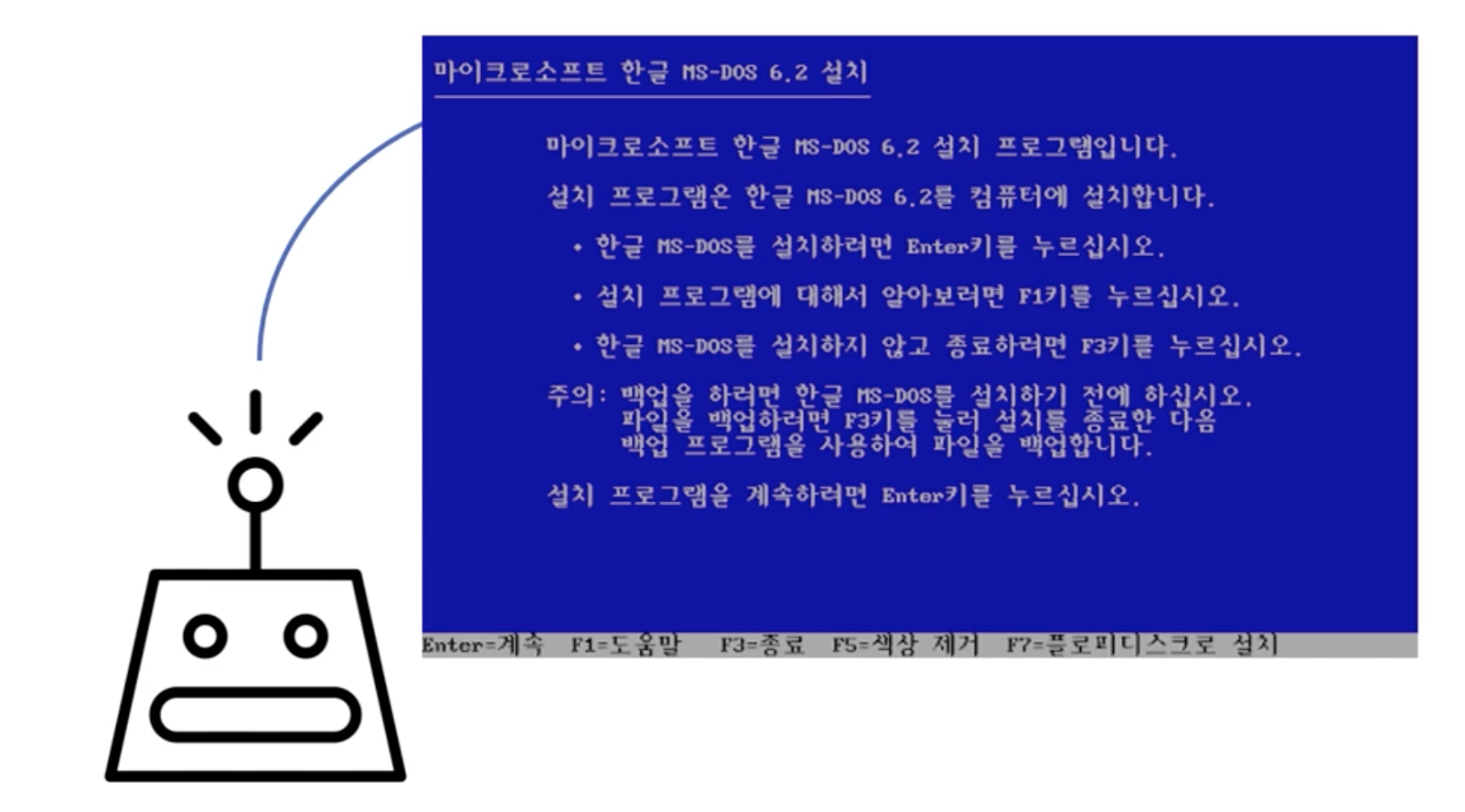
DOS의 시대: 컴퓨터의 언어


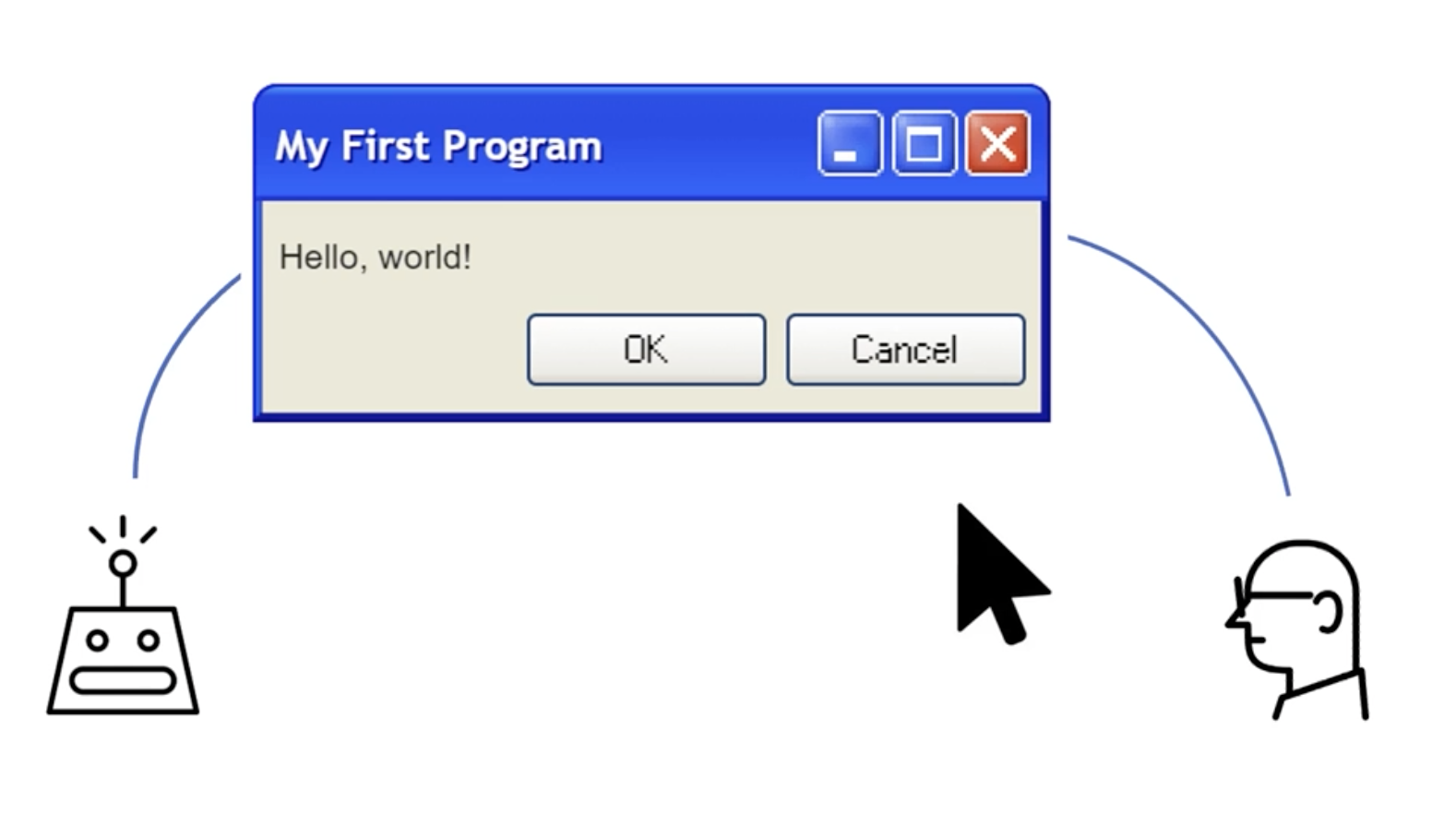
GUI의 탄생: 사용자의 언어


사용자가 눈으로 보고 이해하고 마우스를 이용해서 시스템에게 명령할 수 있도록 그래픽컬한 오브젝트한 화면을 만든 것
2)UI콤포넌트의 이해
UI component = GUI를 구성하는 요소


UI디자이너 Ui 콤포넌트를 만드는 사람
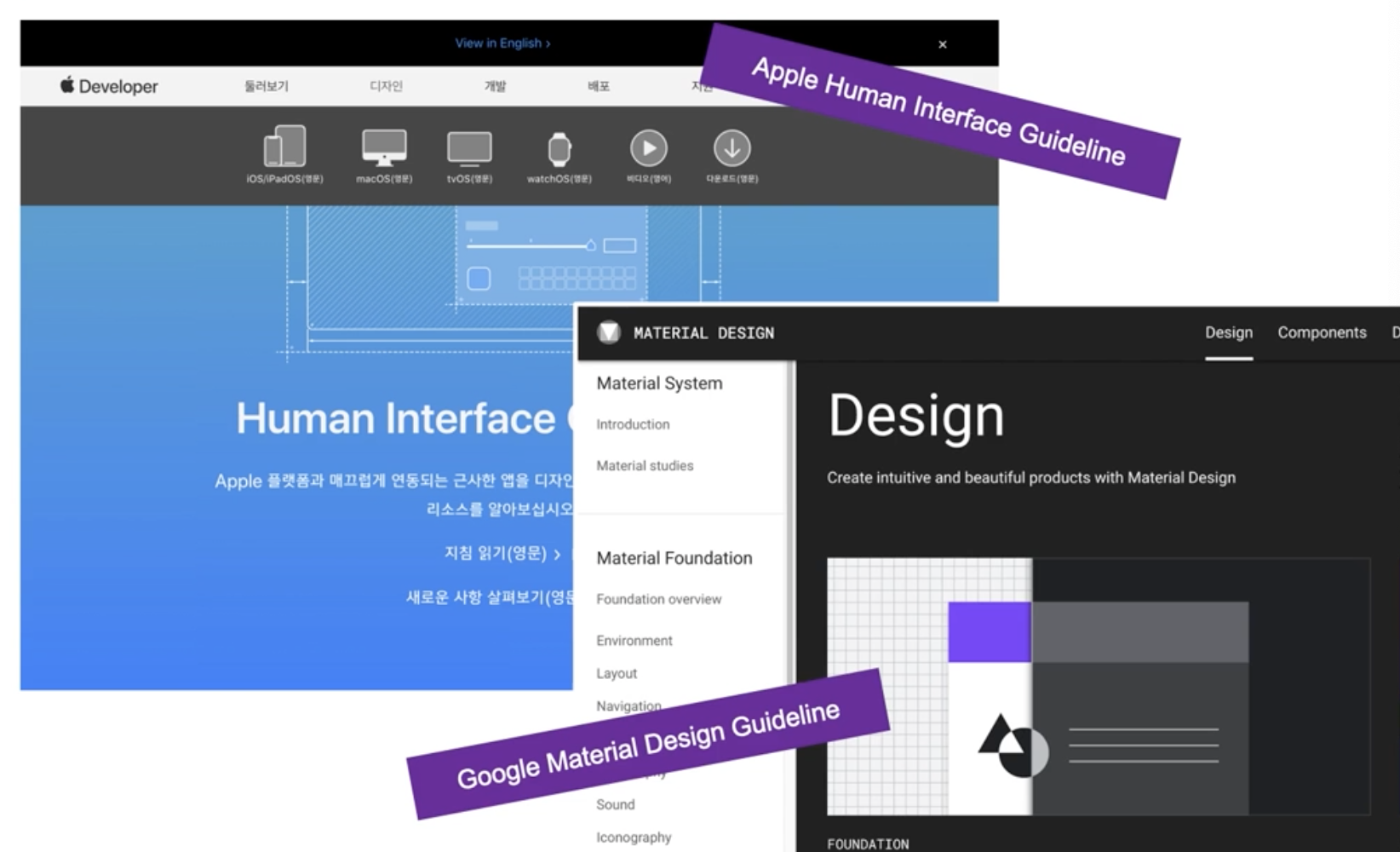
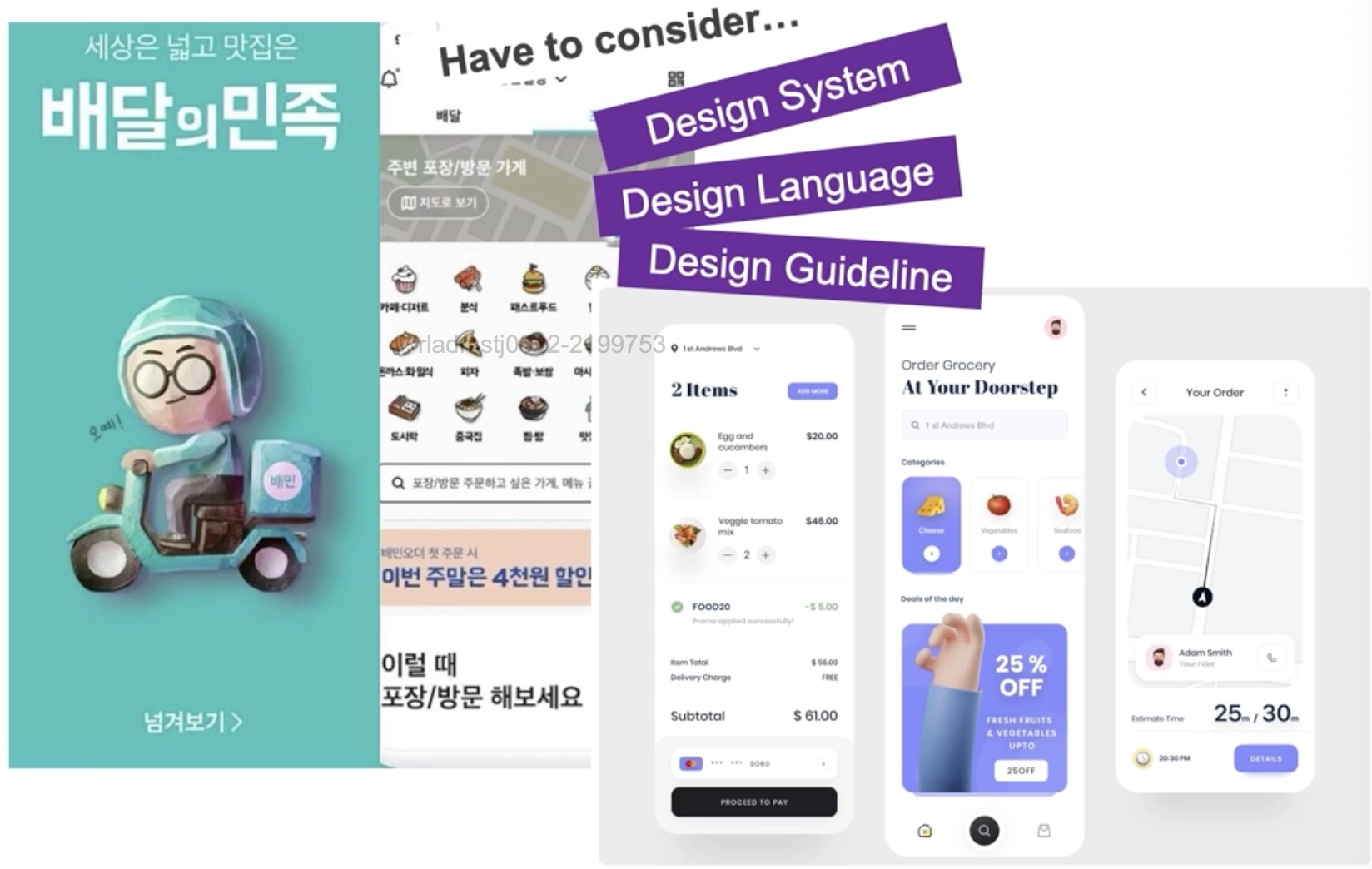
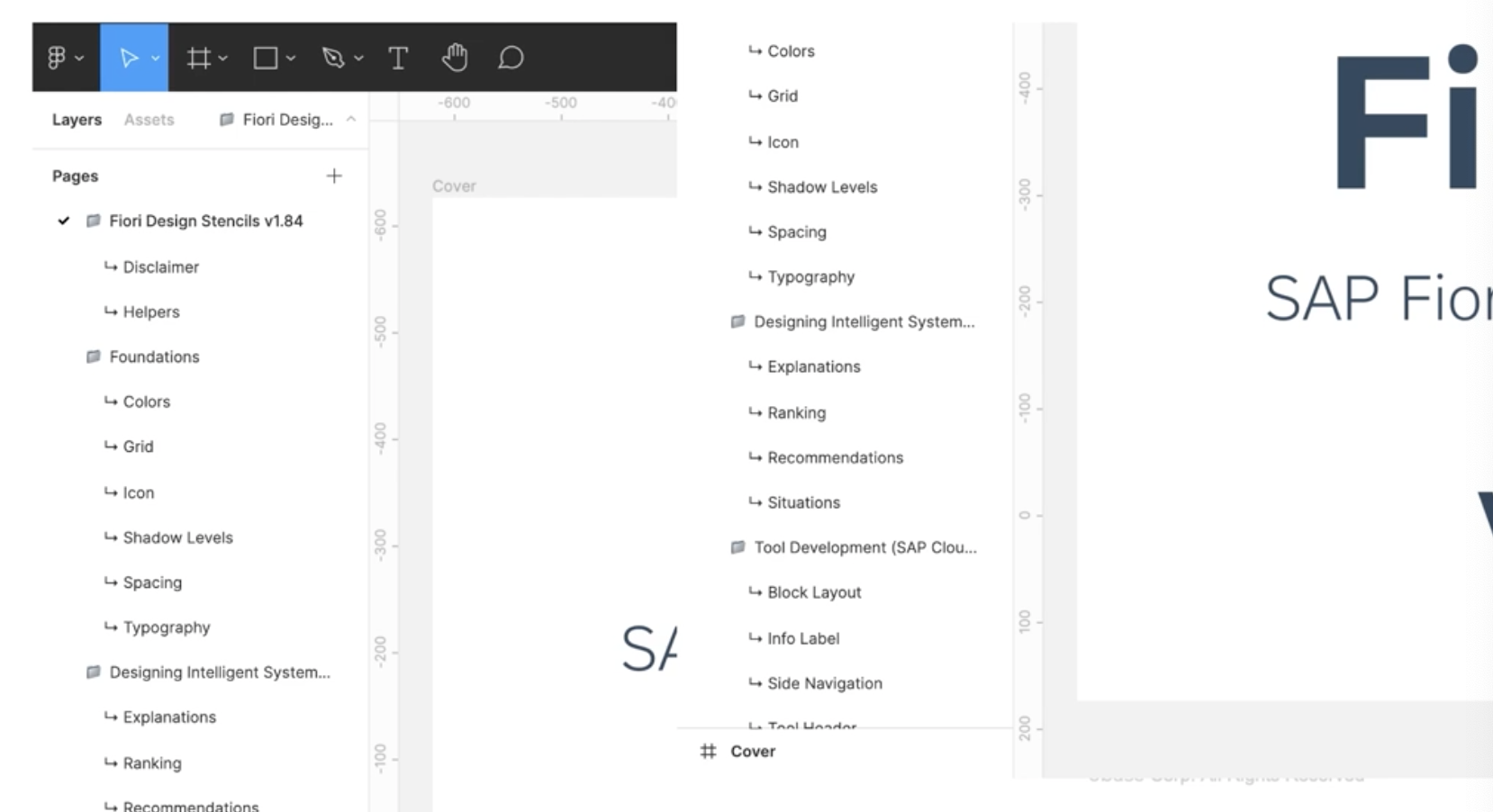
Design system


디자인 가이드라인 이라고도 부름
우리회사의 제품을 디자인 할때는 이런 기준에 따라야 한다
Google Meterial Design Guideline





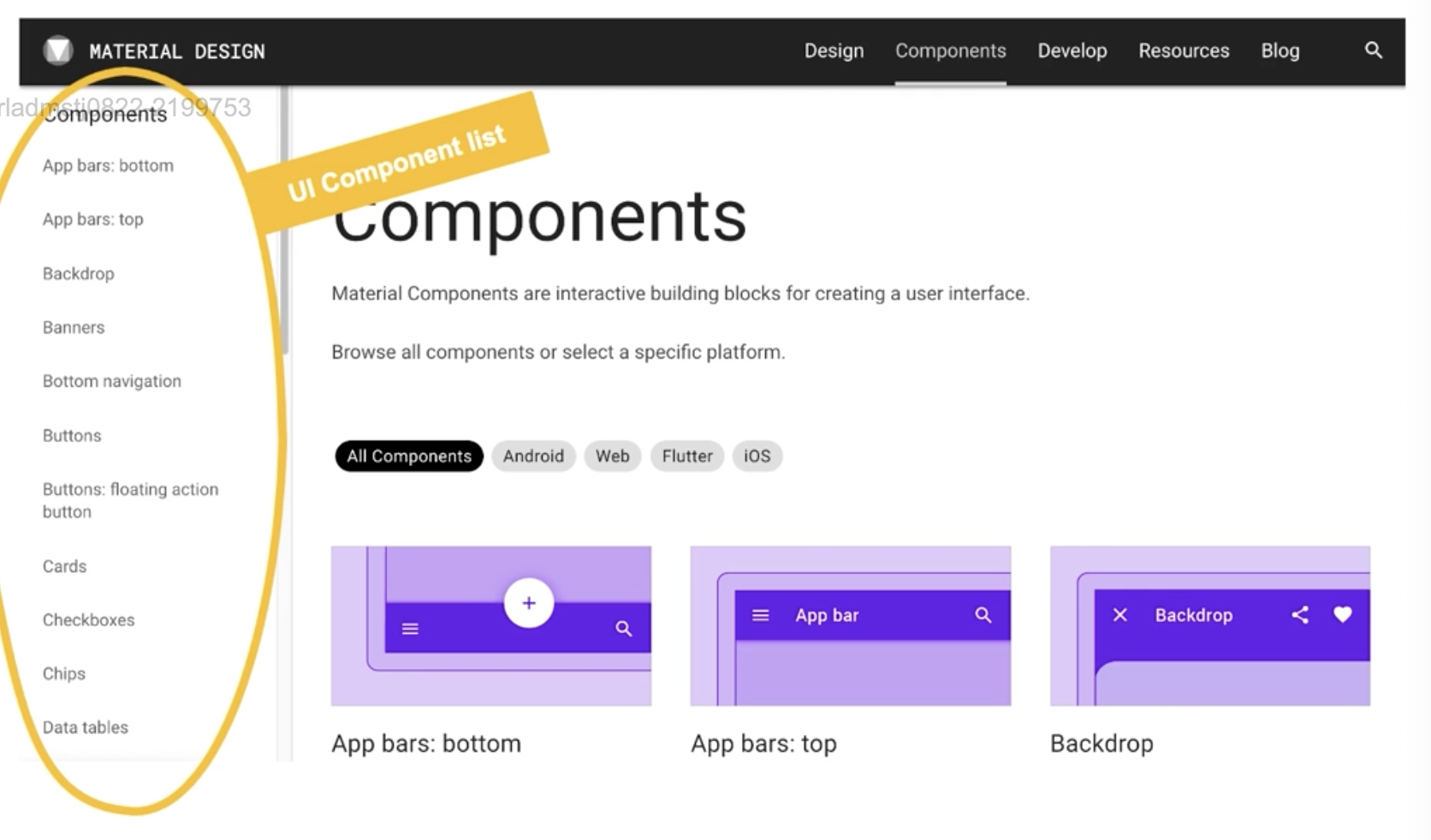
어떤 구조로 되어있고 하나의 컴포넌트 안에 세부적은 컴포넌트는 무엇이 있는지를 알수있음



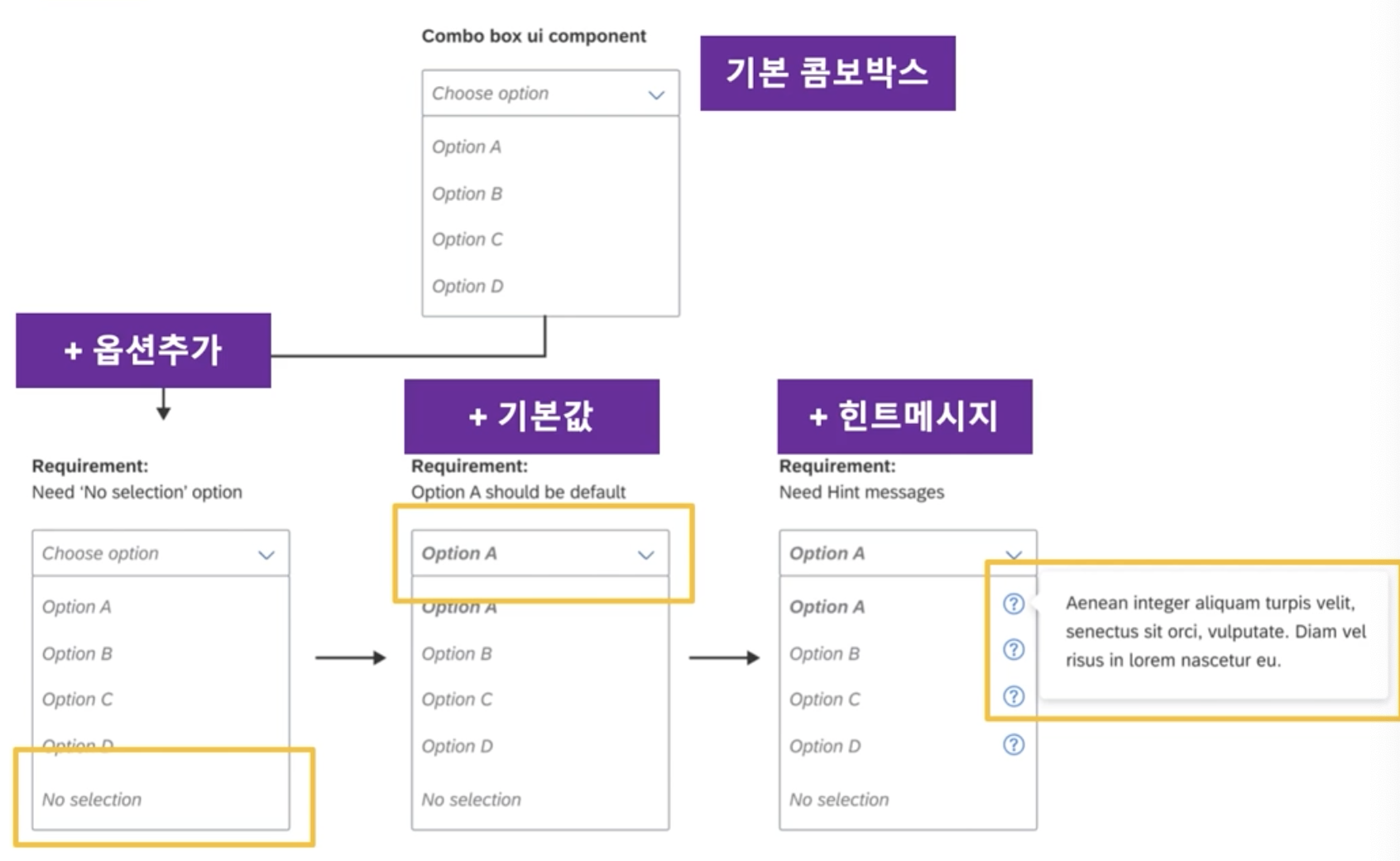
예시: Combm box ui component 디자인 과정


3)레이아웃
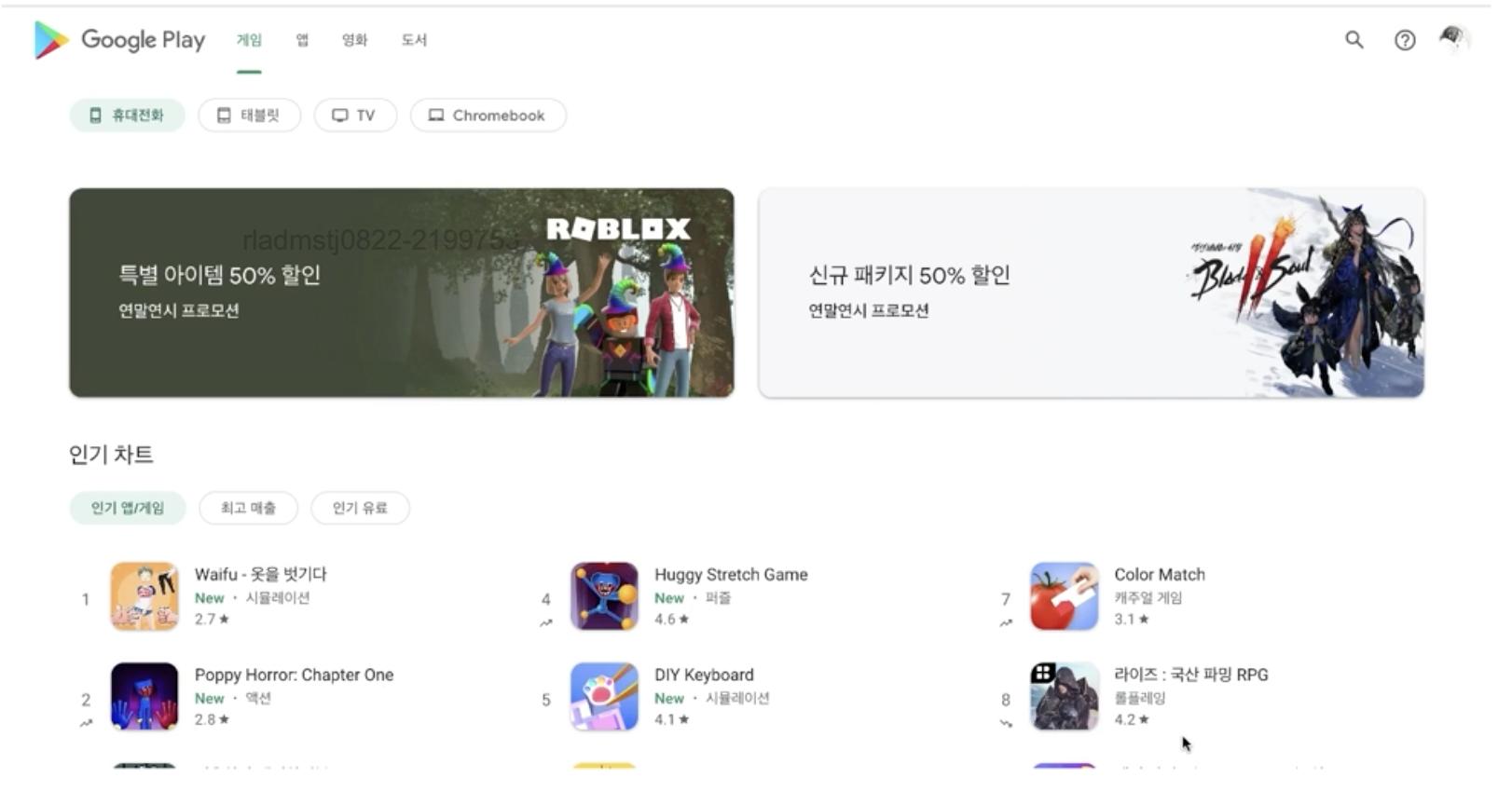
UI 레이아웃이란?




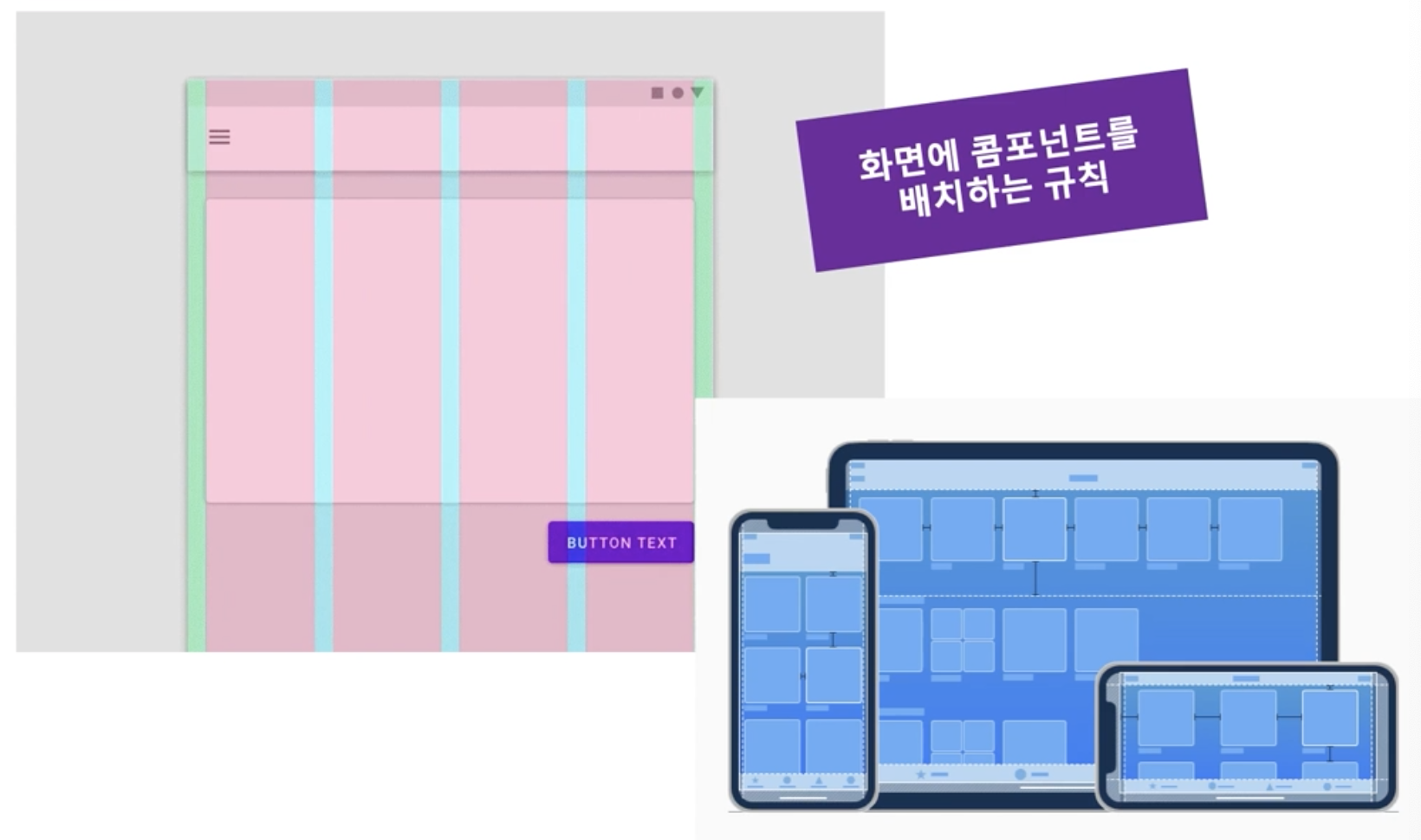
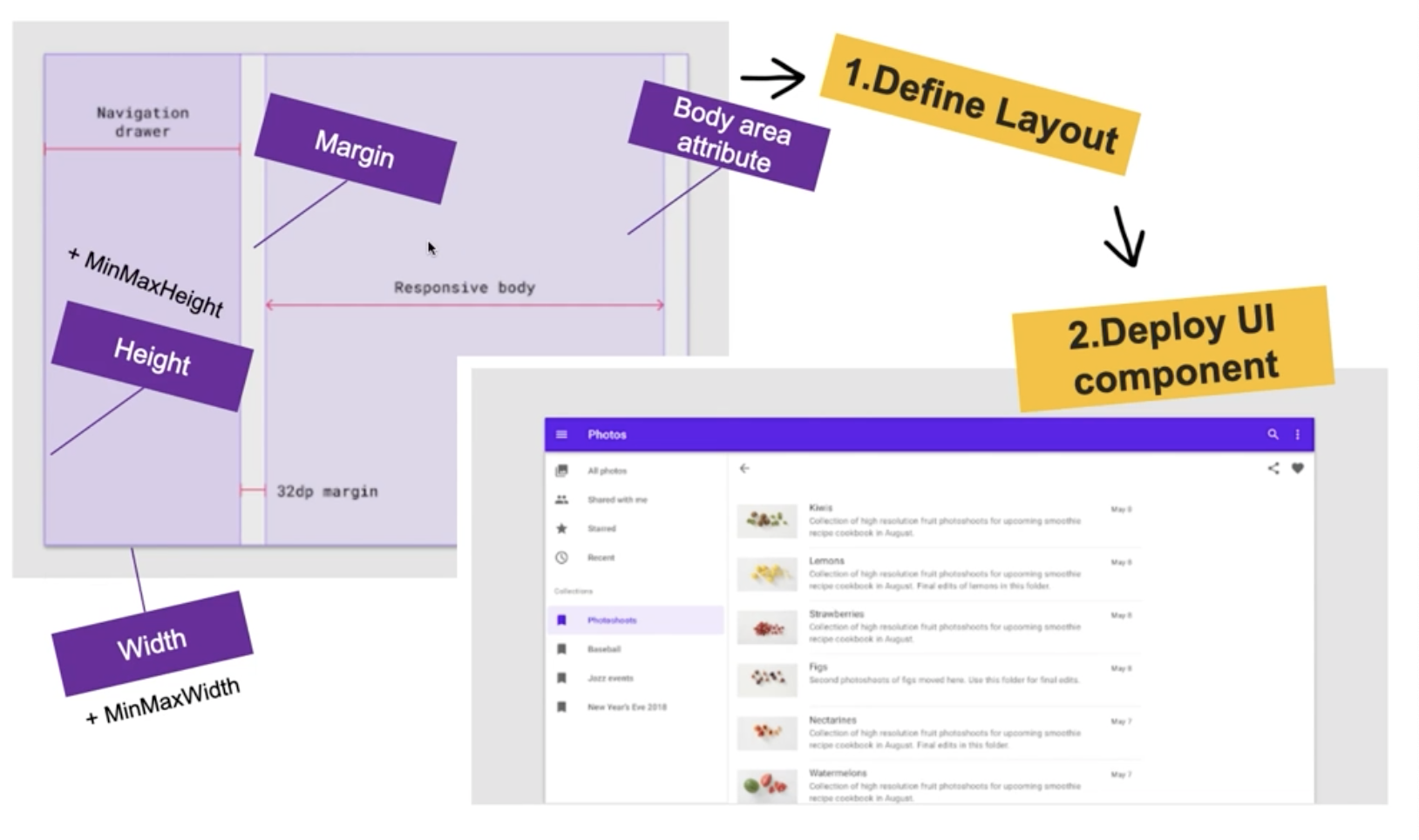
화면을 나누어서 각 영역에 어느만큼의 크기로,비율로 어떤 속성의 컴포넌트를 넣는지 정리하는 과정
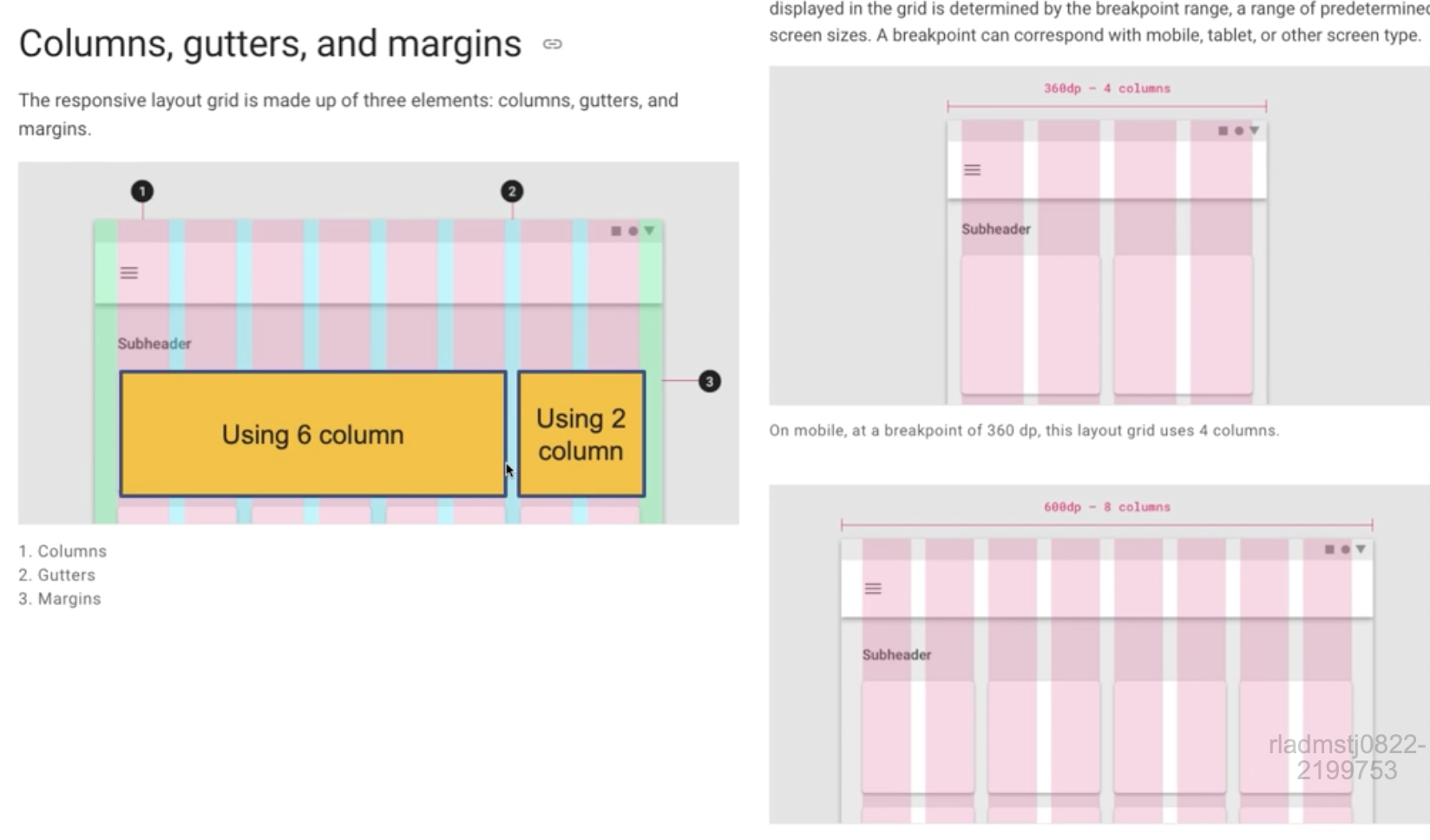
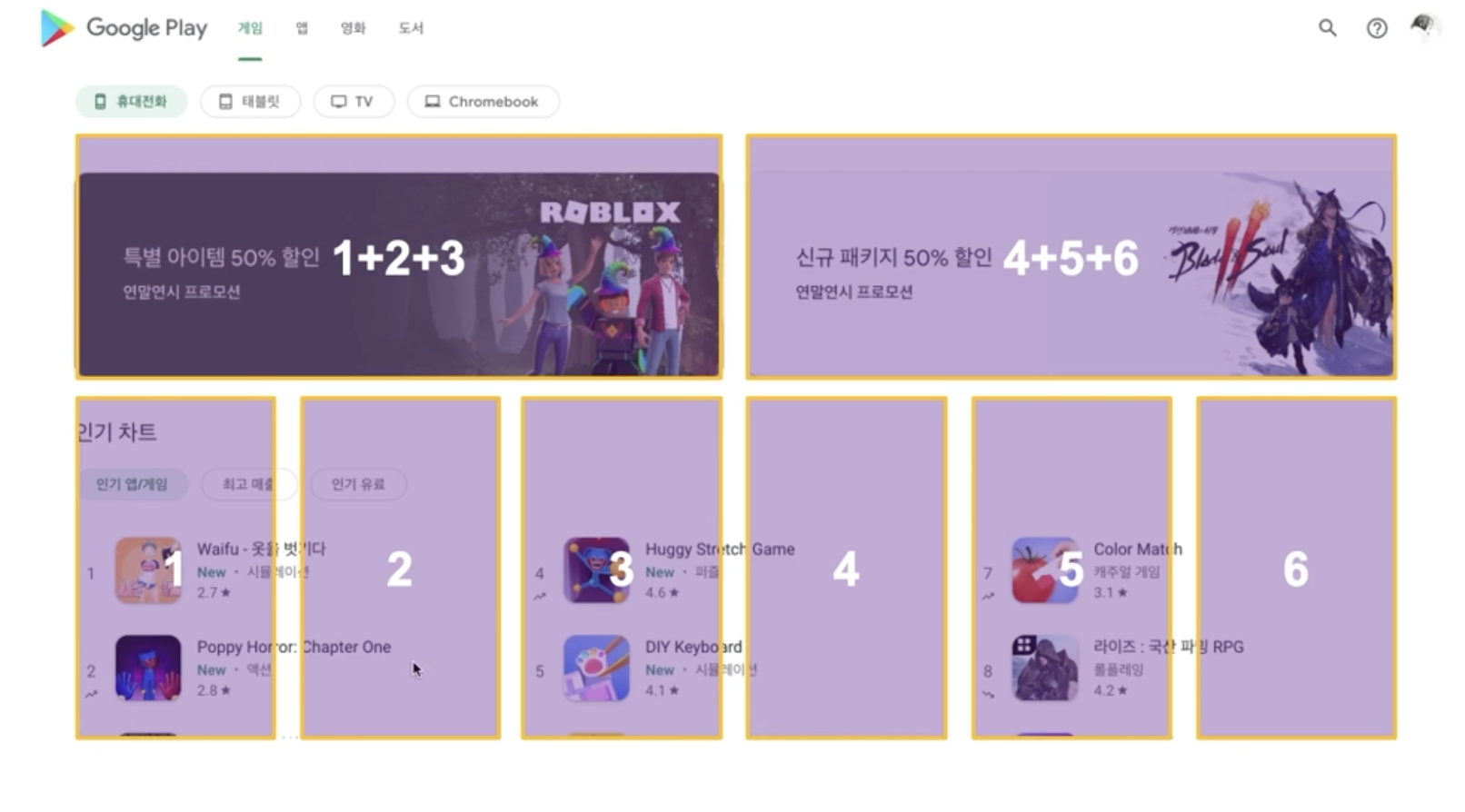
Column 레이아웃
화면을 몇개로 나눌것인지 얘기하는 것





6-2 인터페이스 디자인- 디자인 환경과 디자인 시스템
1)디자인 환경이란
디자인 환경과 제약조건
디자인환경이란 디자인이 반영되는 플랫폼의 특성을 말한다.
여기에는 디자인적 제약(표준)과 기술적 제약이 발생할 수 있으며 지속 가능한 디자인을 위해 반드시 고려되어야 한다.
디자인 고려요소


우리브랜드만의 언어를 잘 표현하고 있는가 가 굉장히 중요함
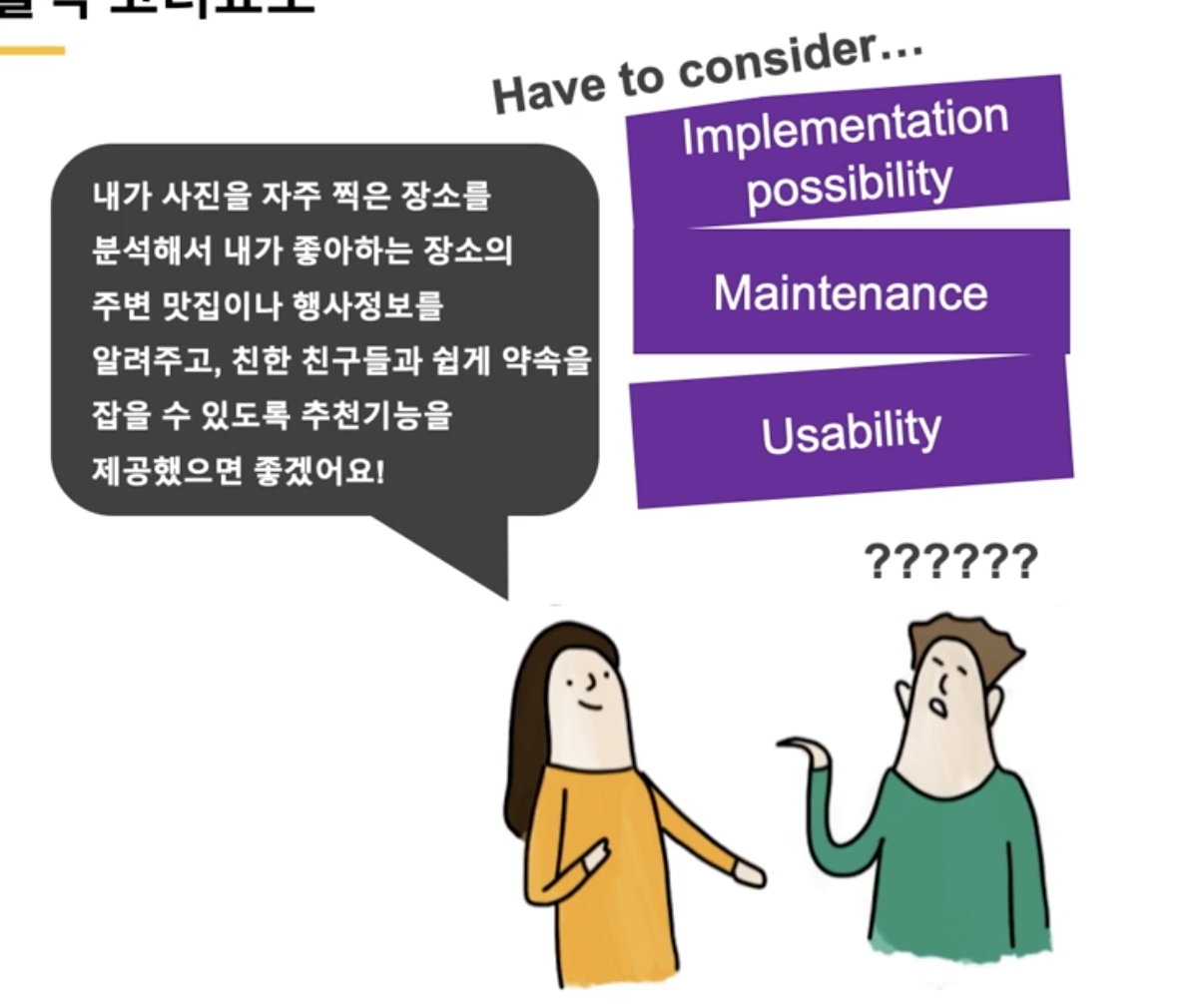
기술적 고려요소


구현가능성
운영할수있을까
사용성
하드웨어 조건


Responsive design vs Adaptive design


제품마다 디자인을 따로함
가변적, 화면 사이즈만 달라짐
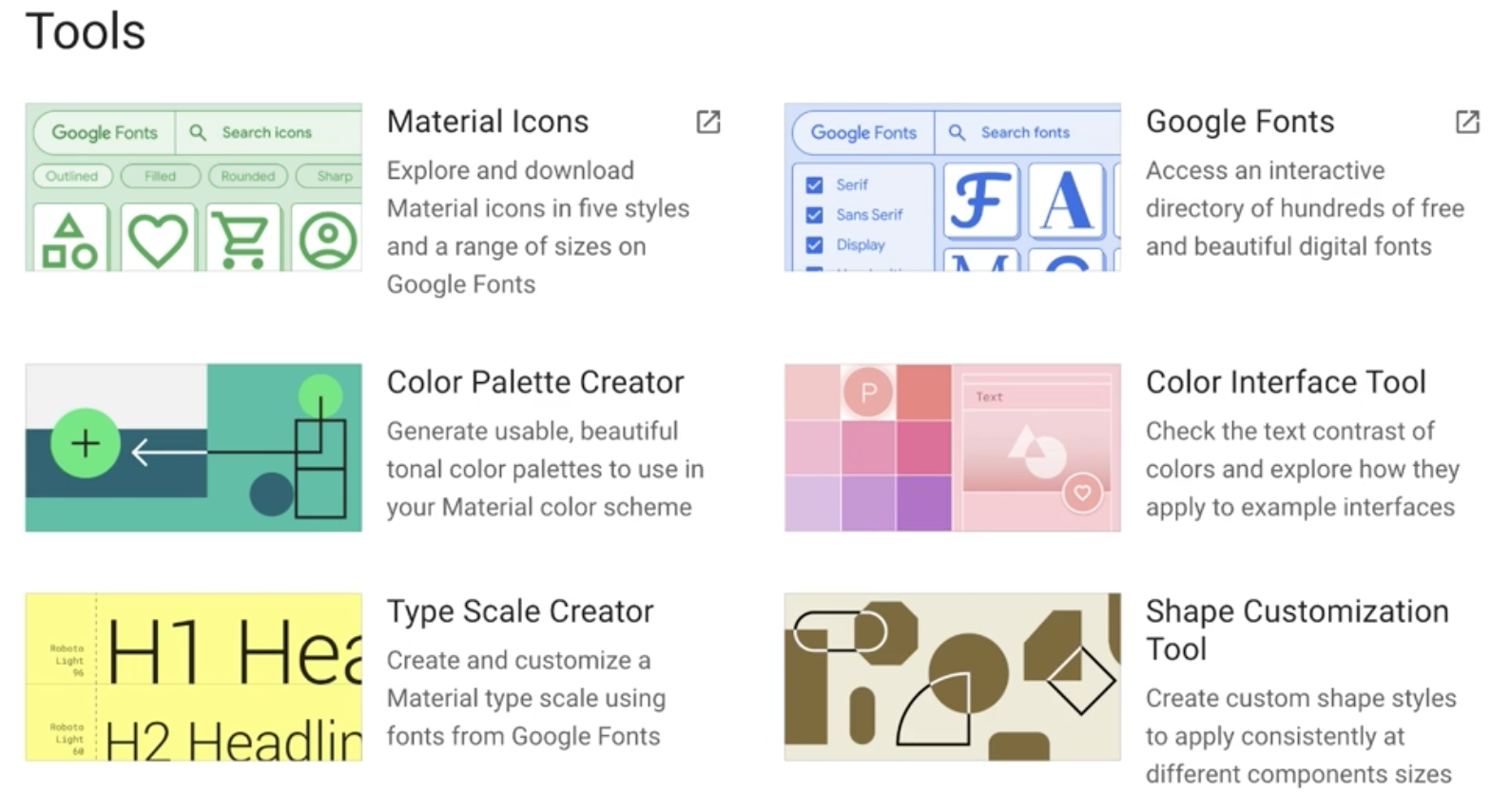
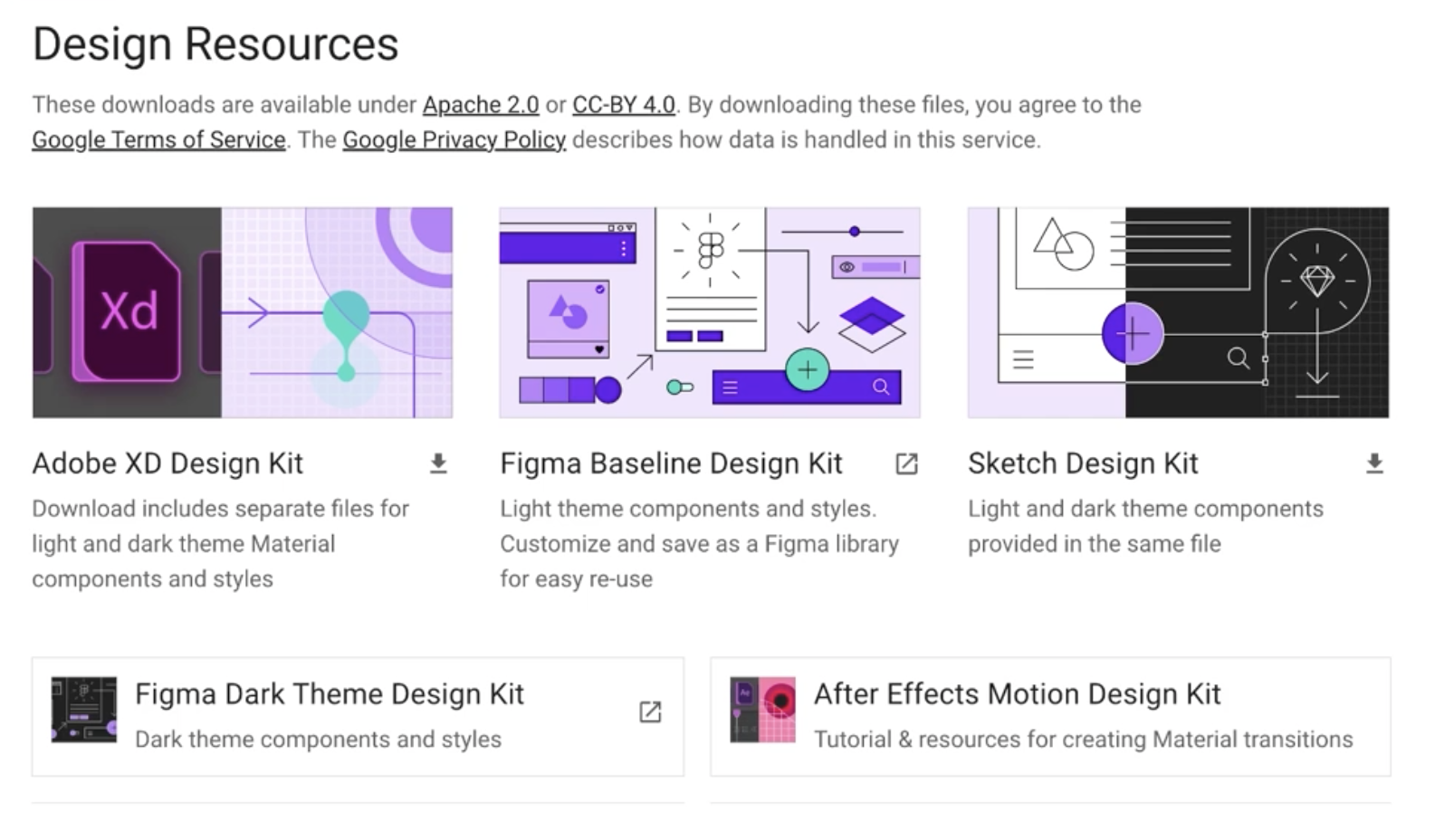
2)디자인 시스템
디자인 시스템이란
디자인 언어 Design languge를 실제 디자인에 반영하기 위한 표준 가이드라인 또는 라이브러리
디자인 시스템의 구성
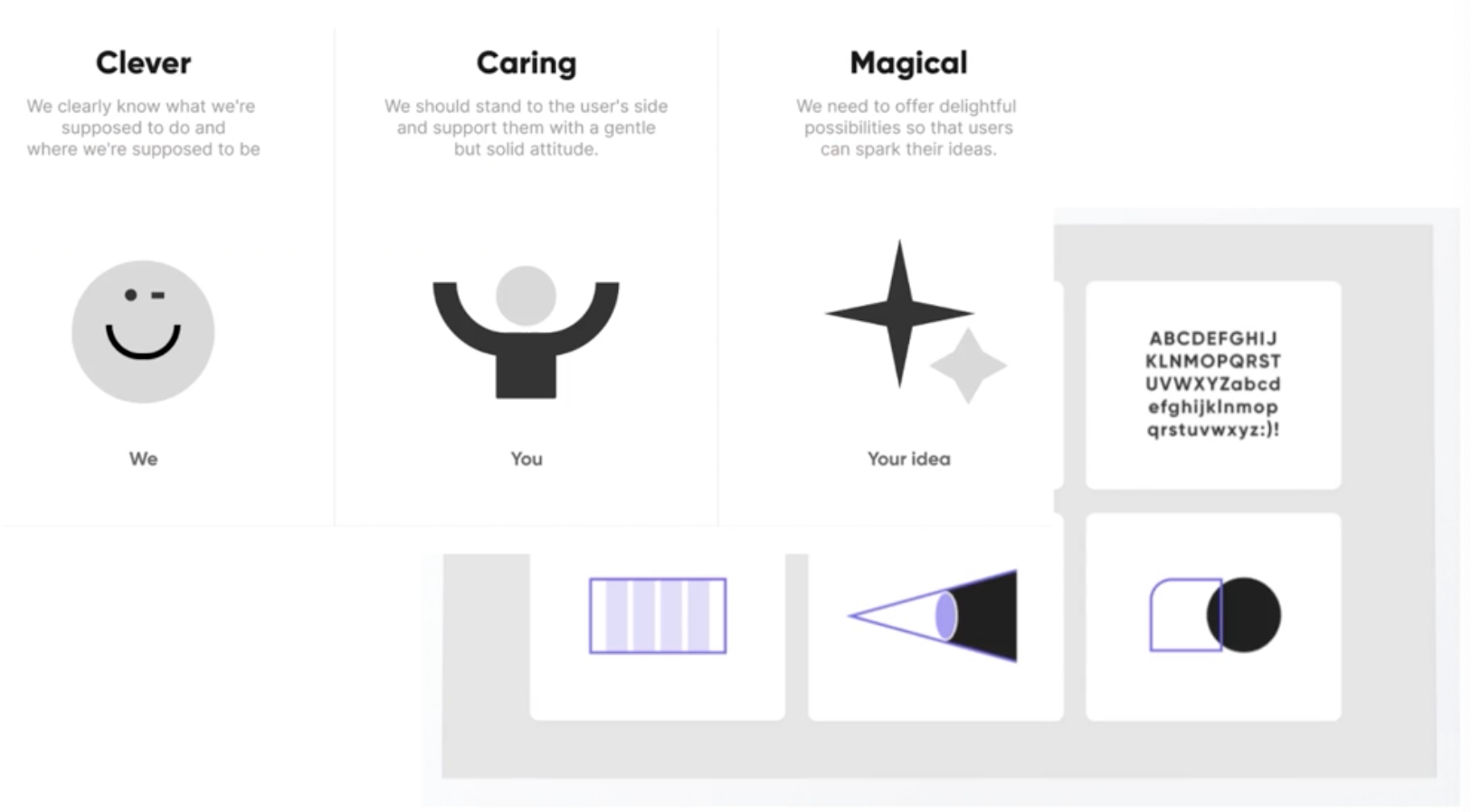
디자인 컨셉 concept 과 원칙 Principles


디자인 시스템의 구성
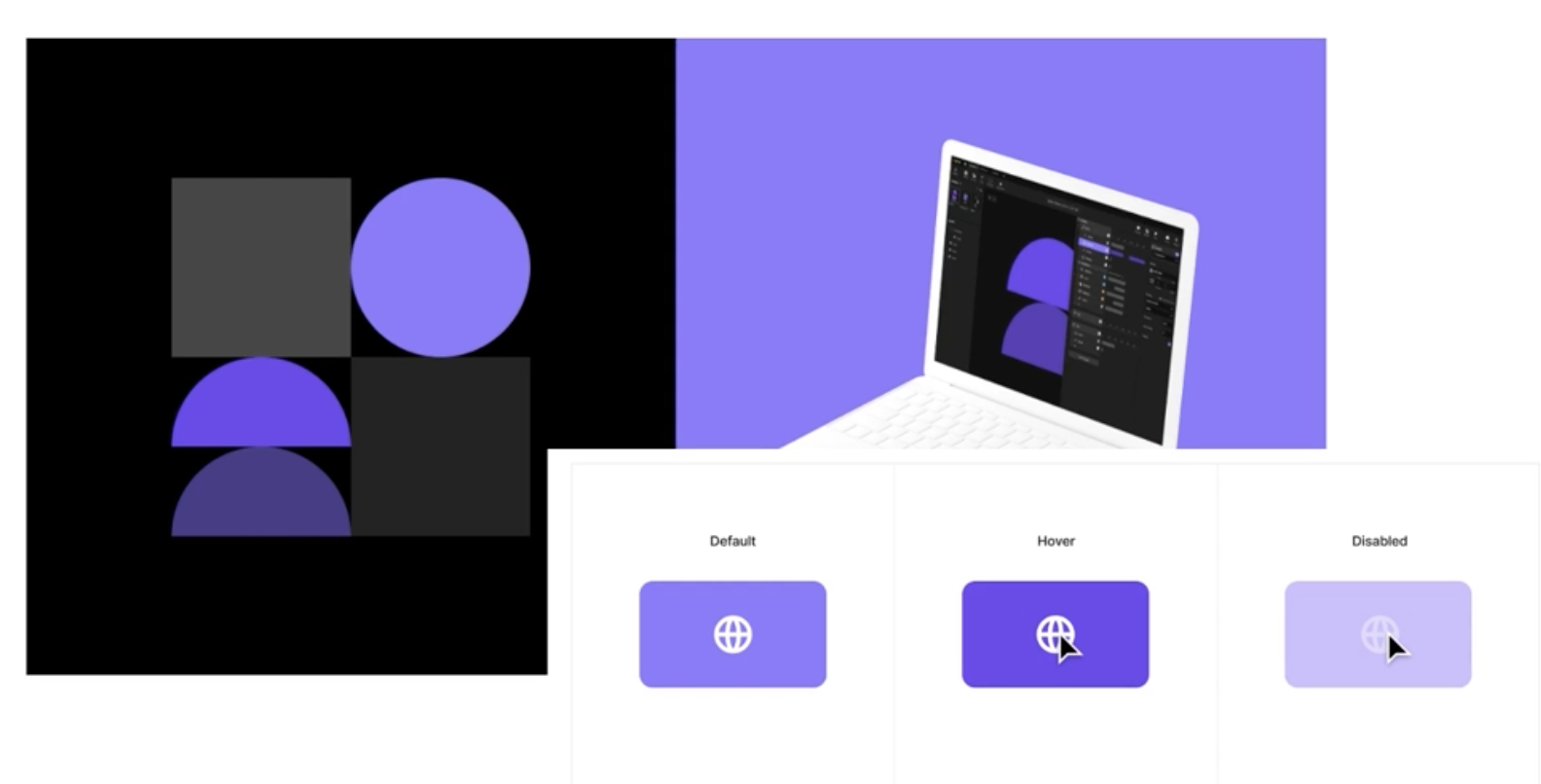
색상 Color


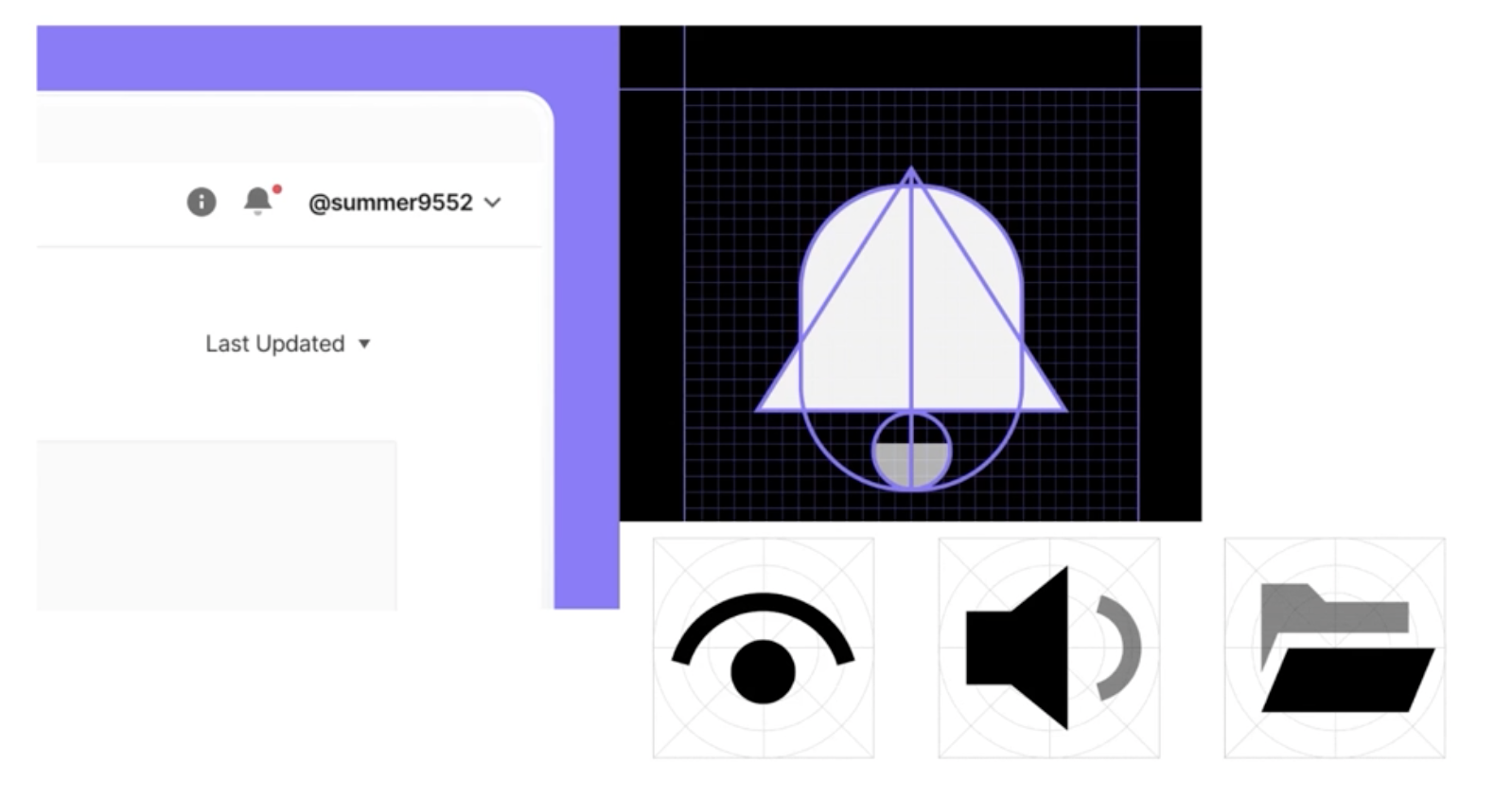
아이콘 Icon


폰트 Font


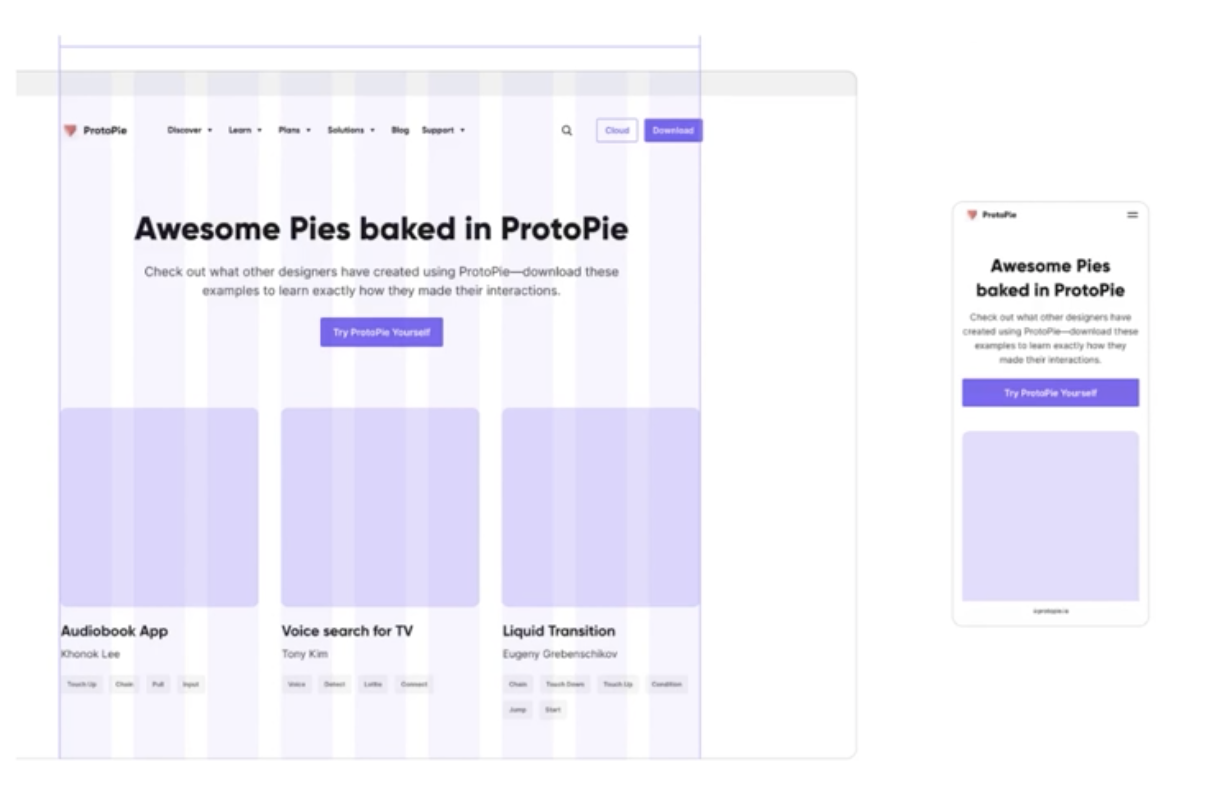
레이아웃 Layout


콤포넌트 Components


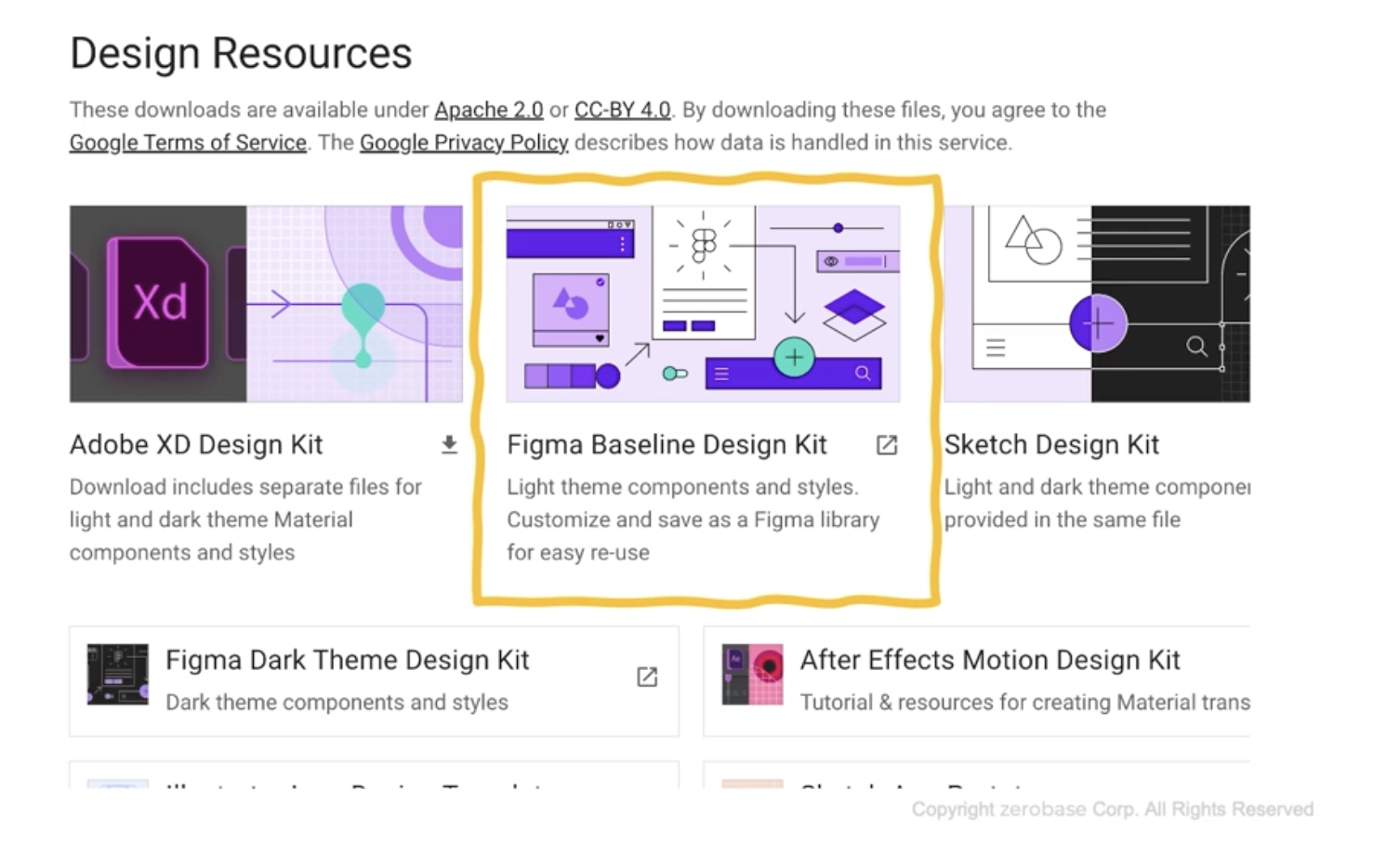
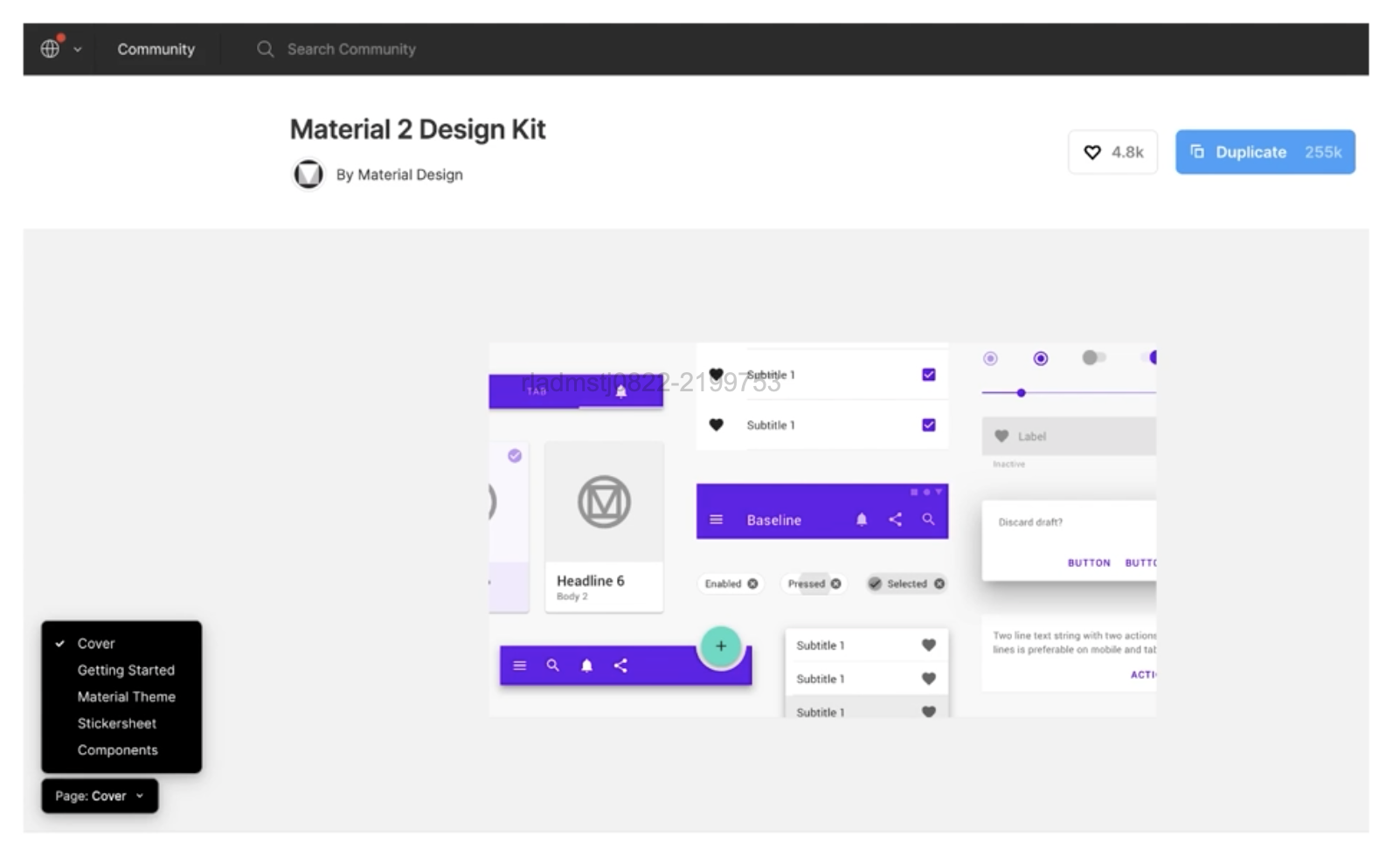
구글 머터리얼 디자인 Material design


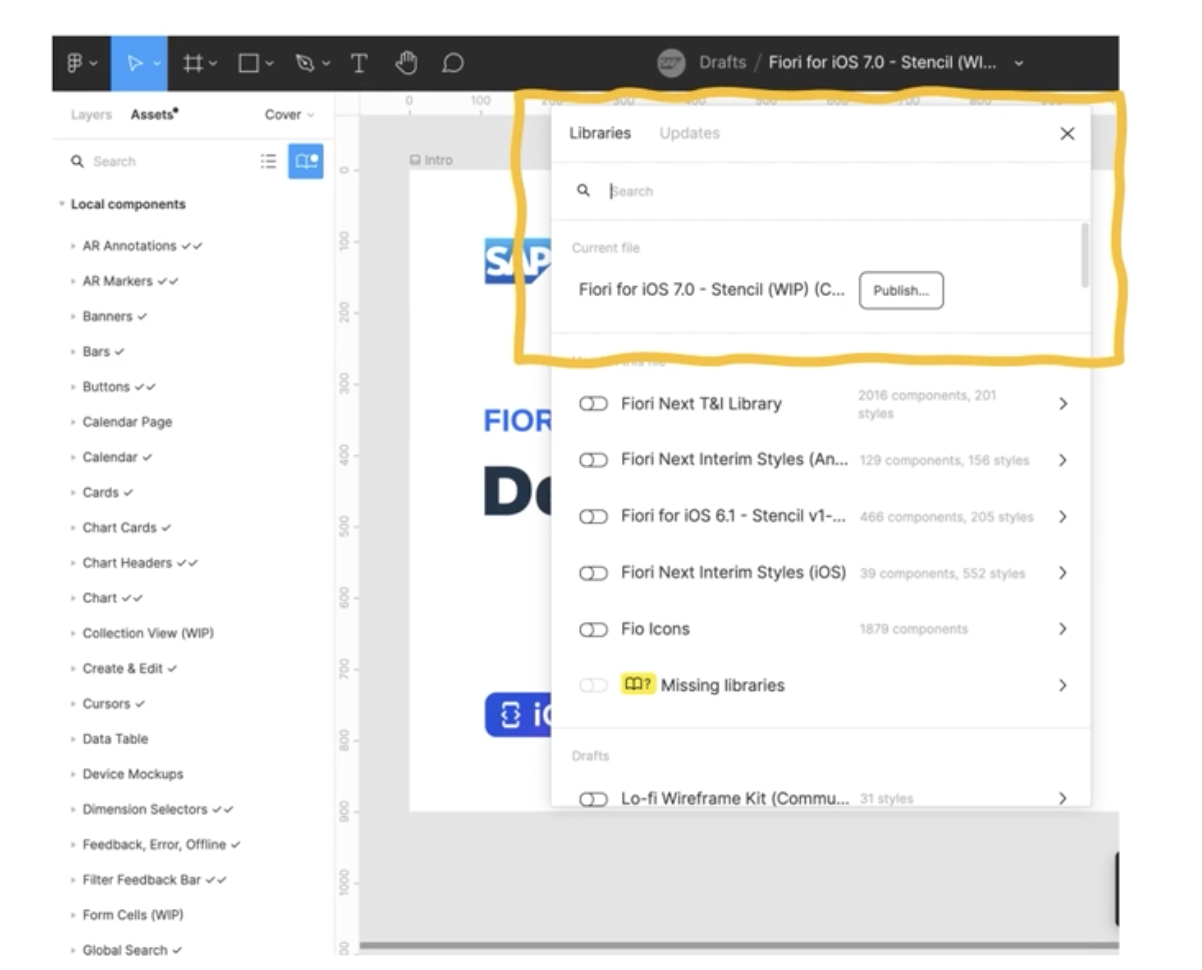
Using design system or from the scratch


6-3 인터페이스 디자인 - 프로세스와 요구사항 정의
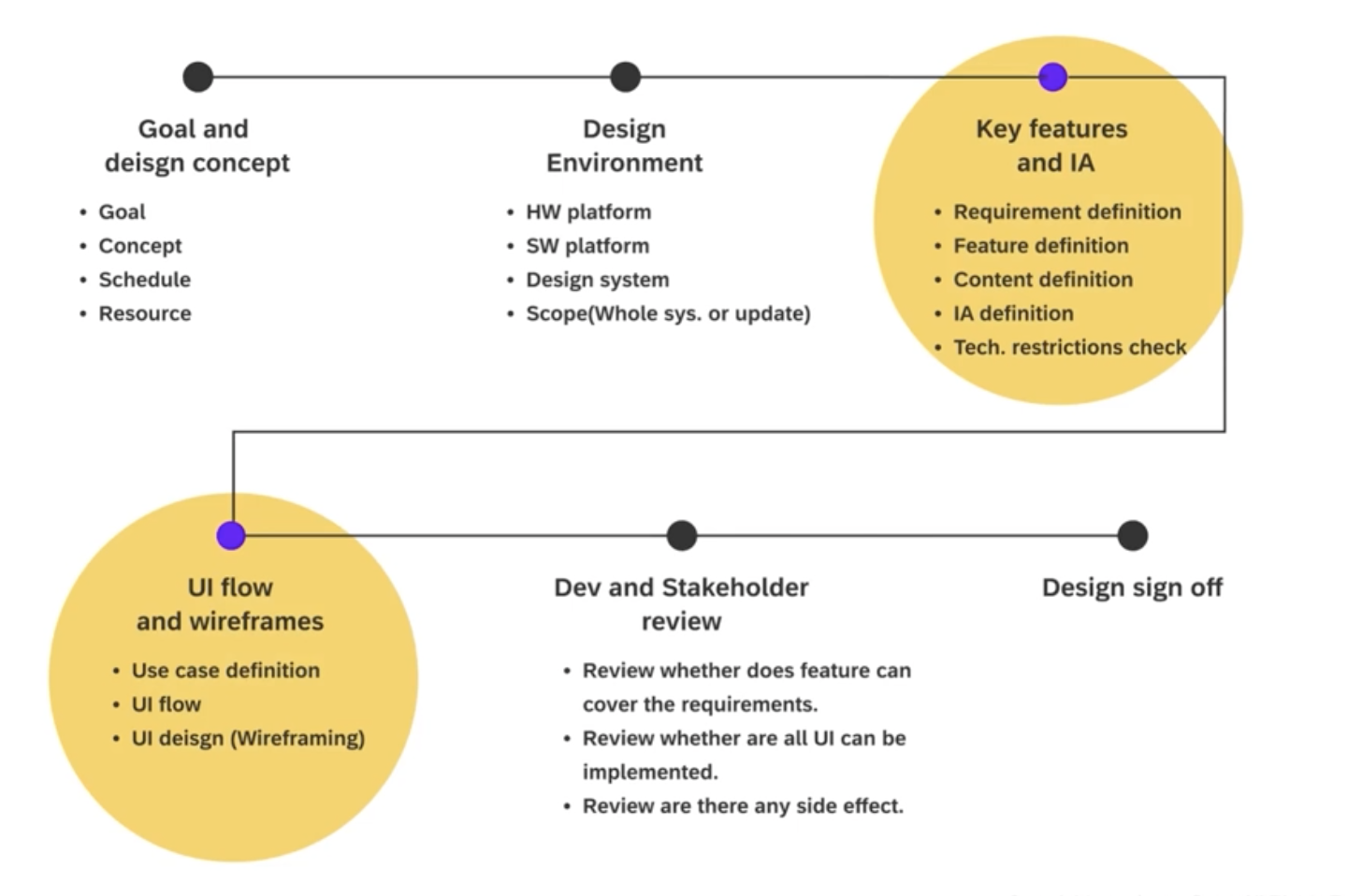
1)인터페이스 디자인 프로세스
인터페이스 디자인을 시작하기 위해 필요한 것


인터페이스 디자인을 시작하기 위해 필요한 것


2)요구사항 정의
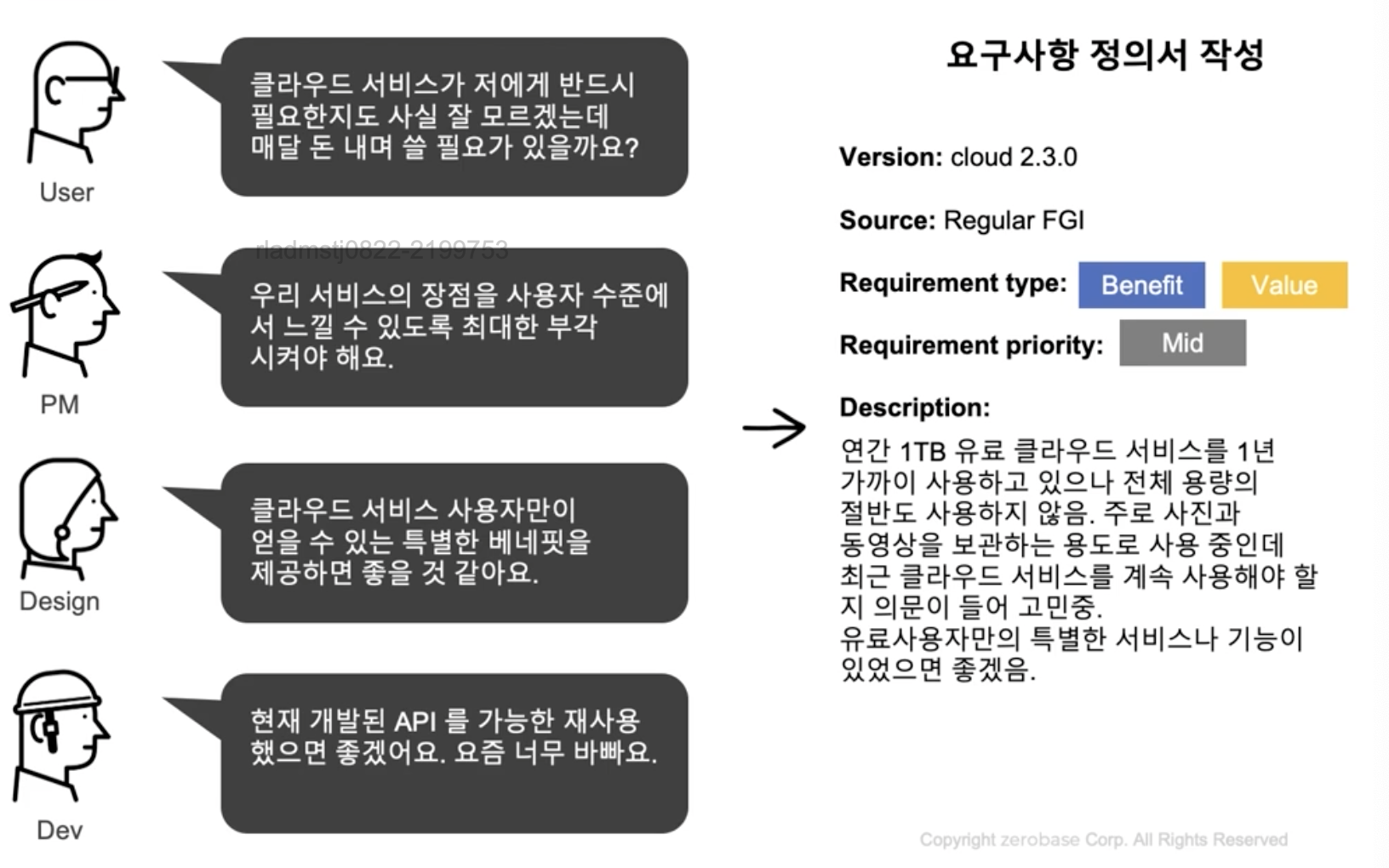
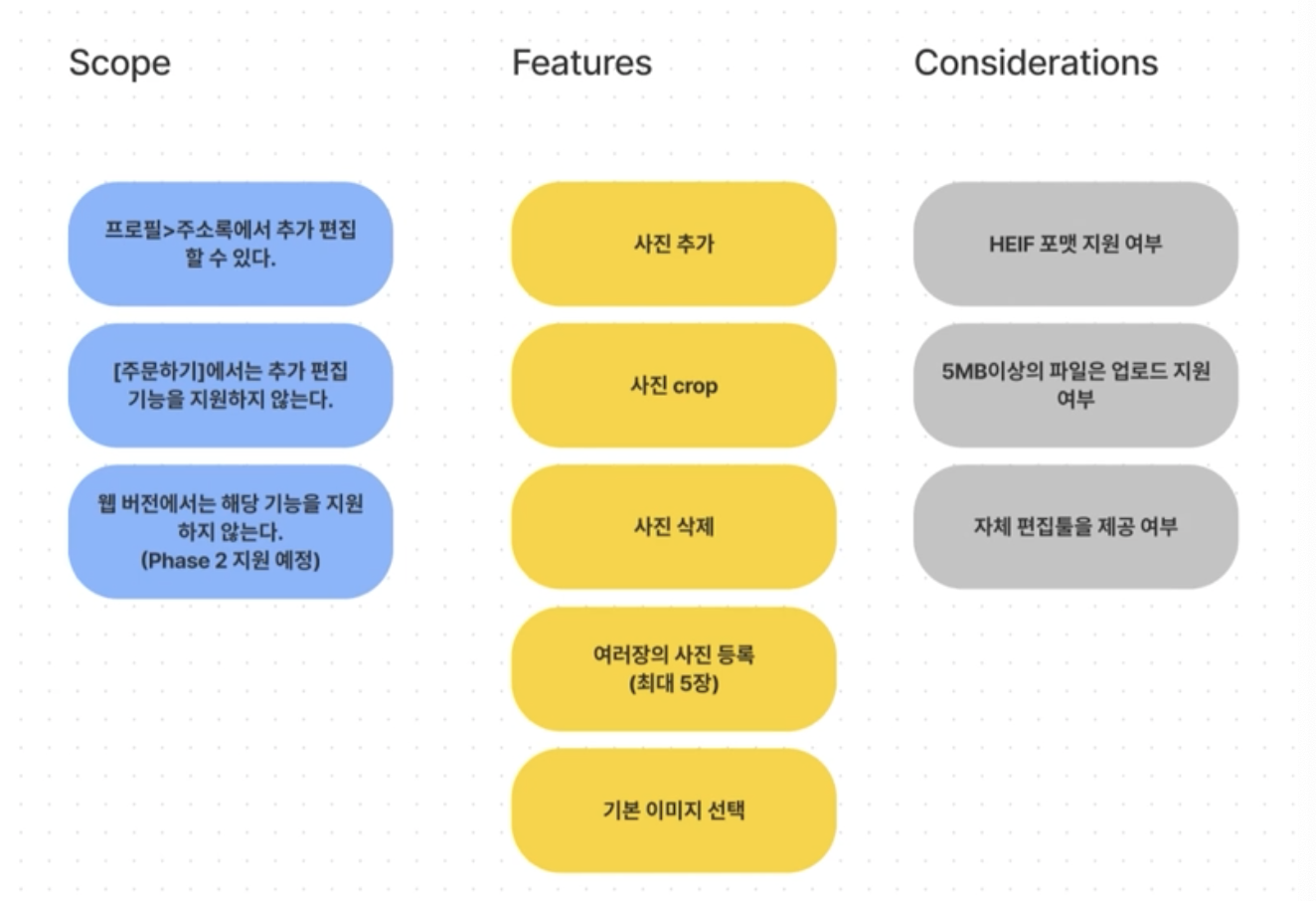
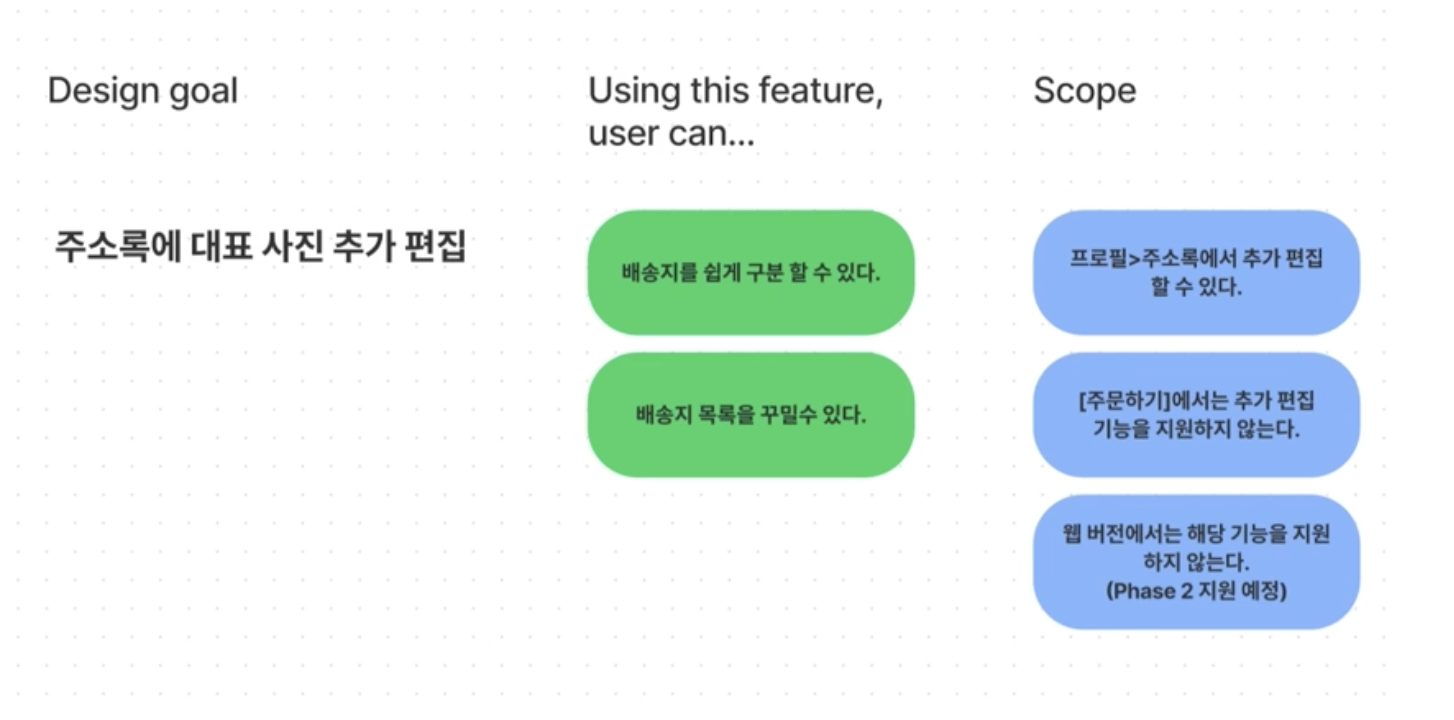
요구사항 정의 Requirement definition


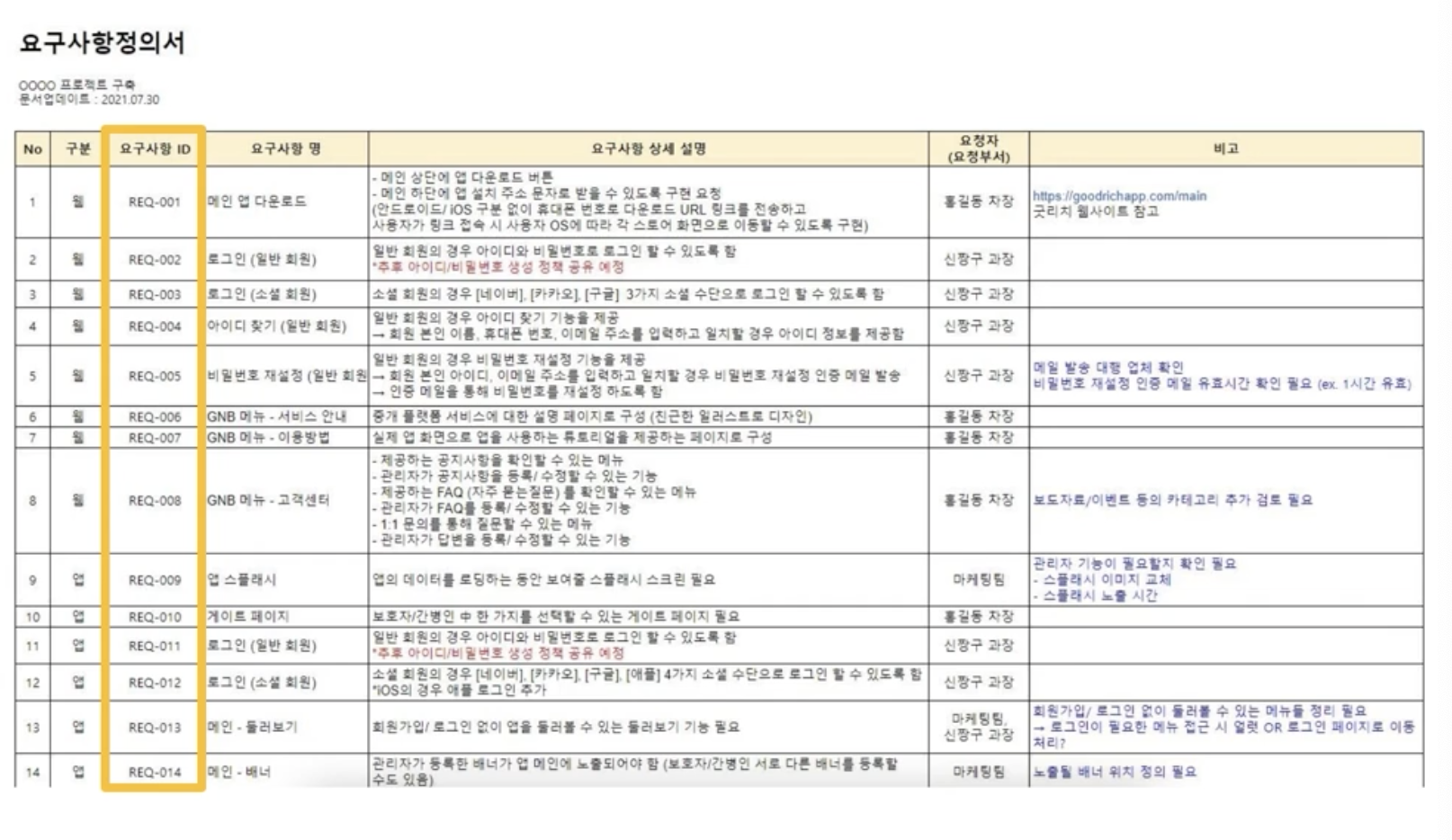
요구사항 정의서 예시


요구사항 ID로 디자인 아이템 관리(e.g.JIRA)


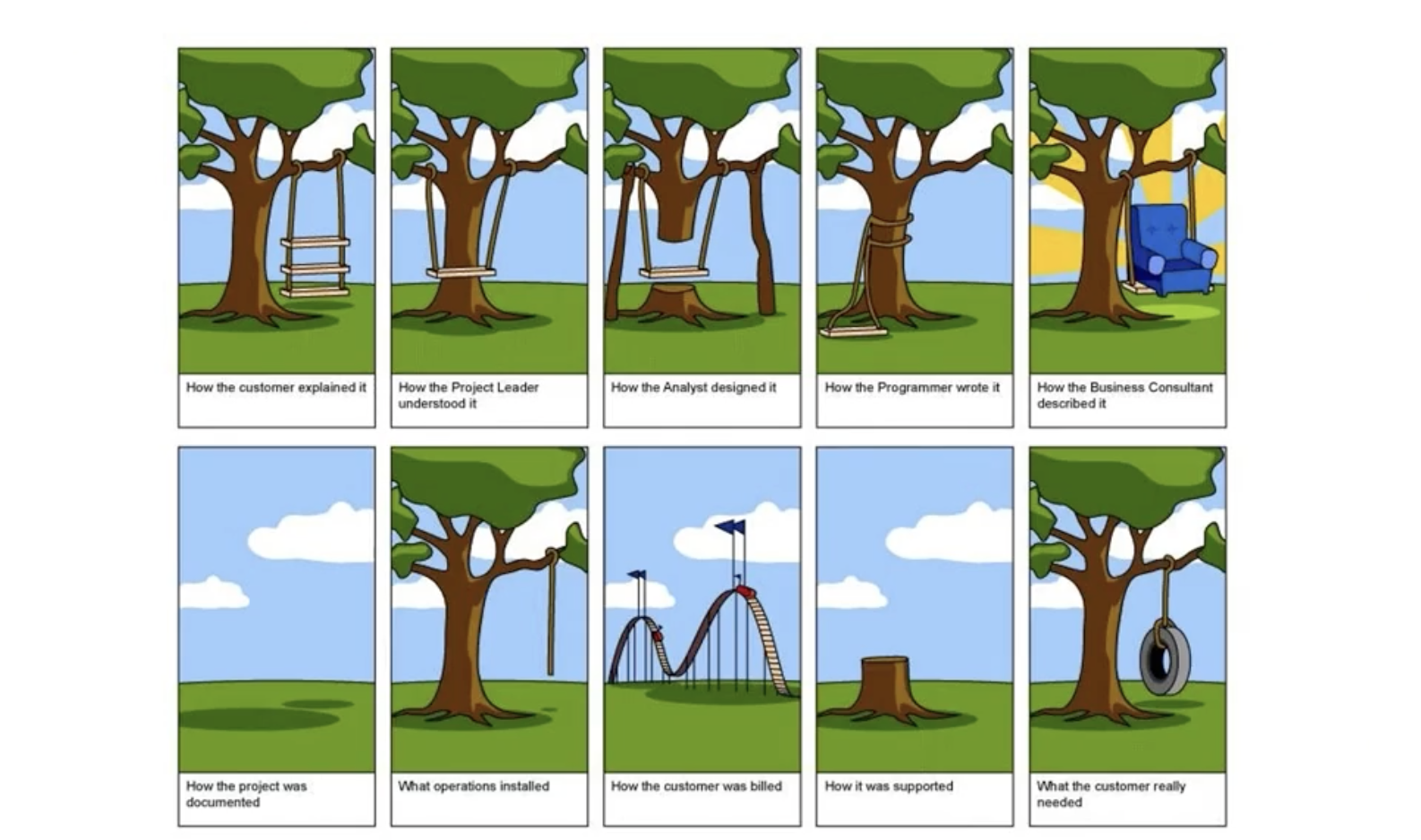
요구사항을 제대로 정의하는 게 중요한 이유


정말로 요구사항에서 원하는게 뭘까 충분히 생각하는 시간을 갖는 것이 중요함
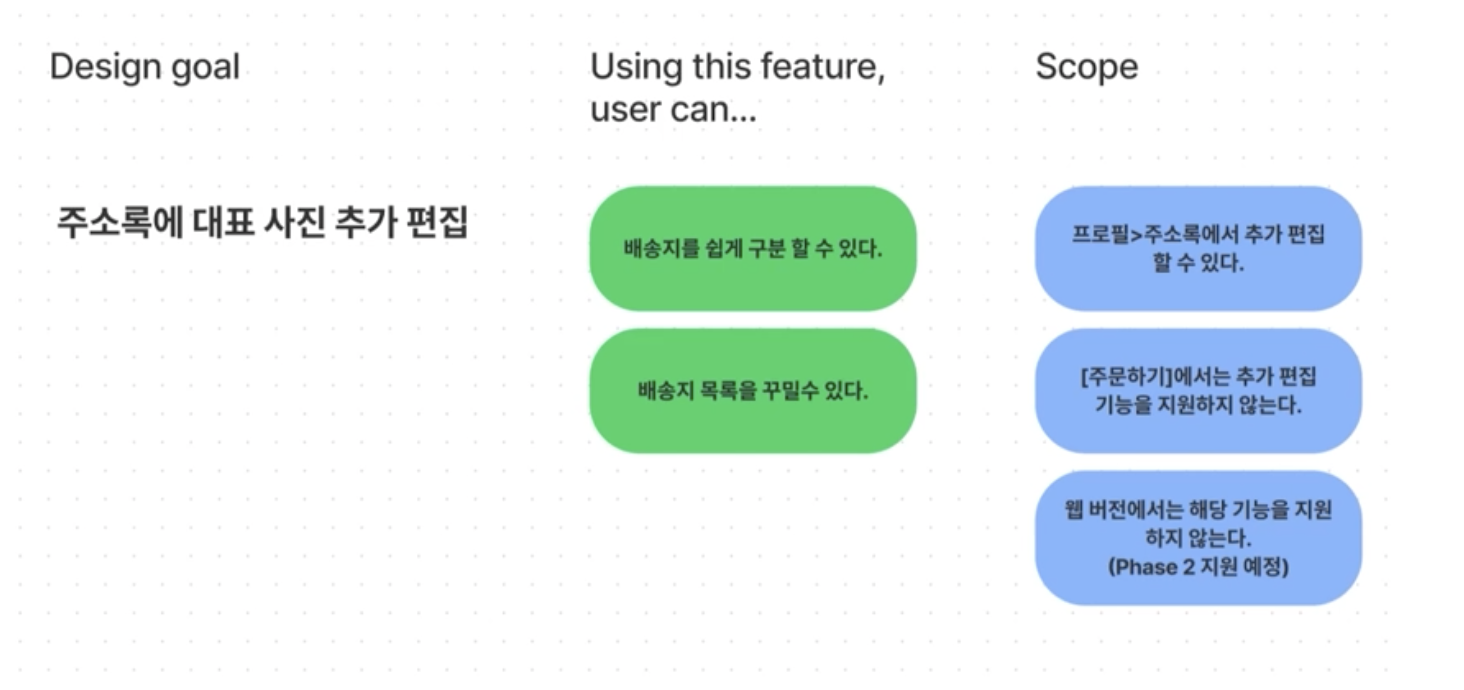
3)우선순위 정의
우선순위 정의


세부 디자인 기획







6-4 인터페이스 디자인 - UI 디자인
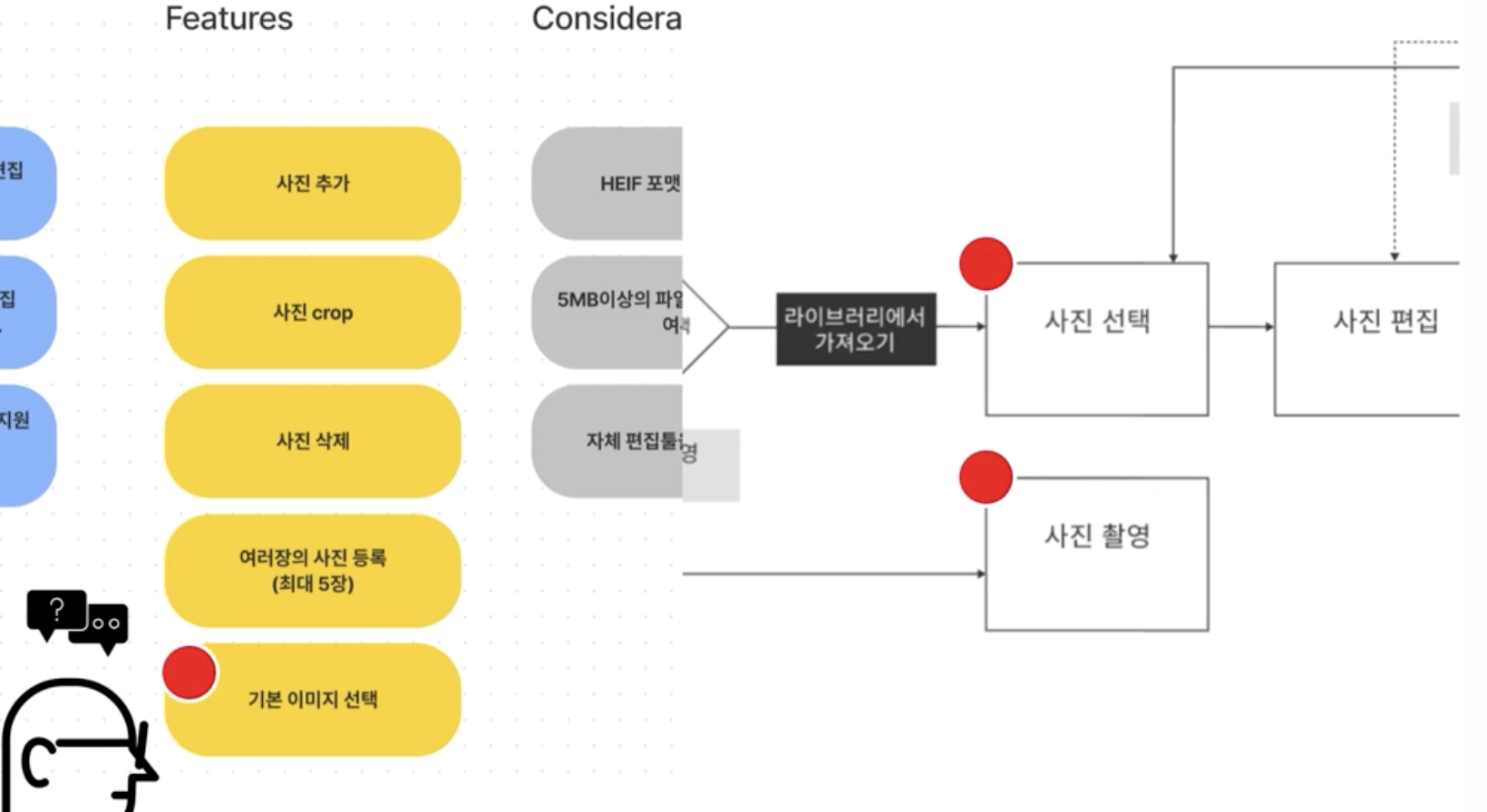
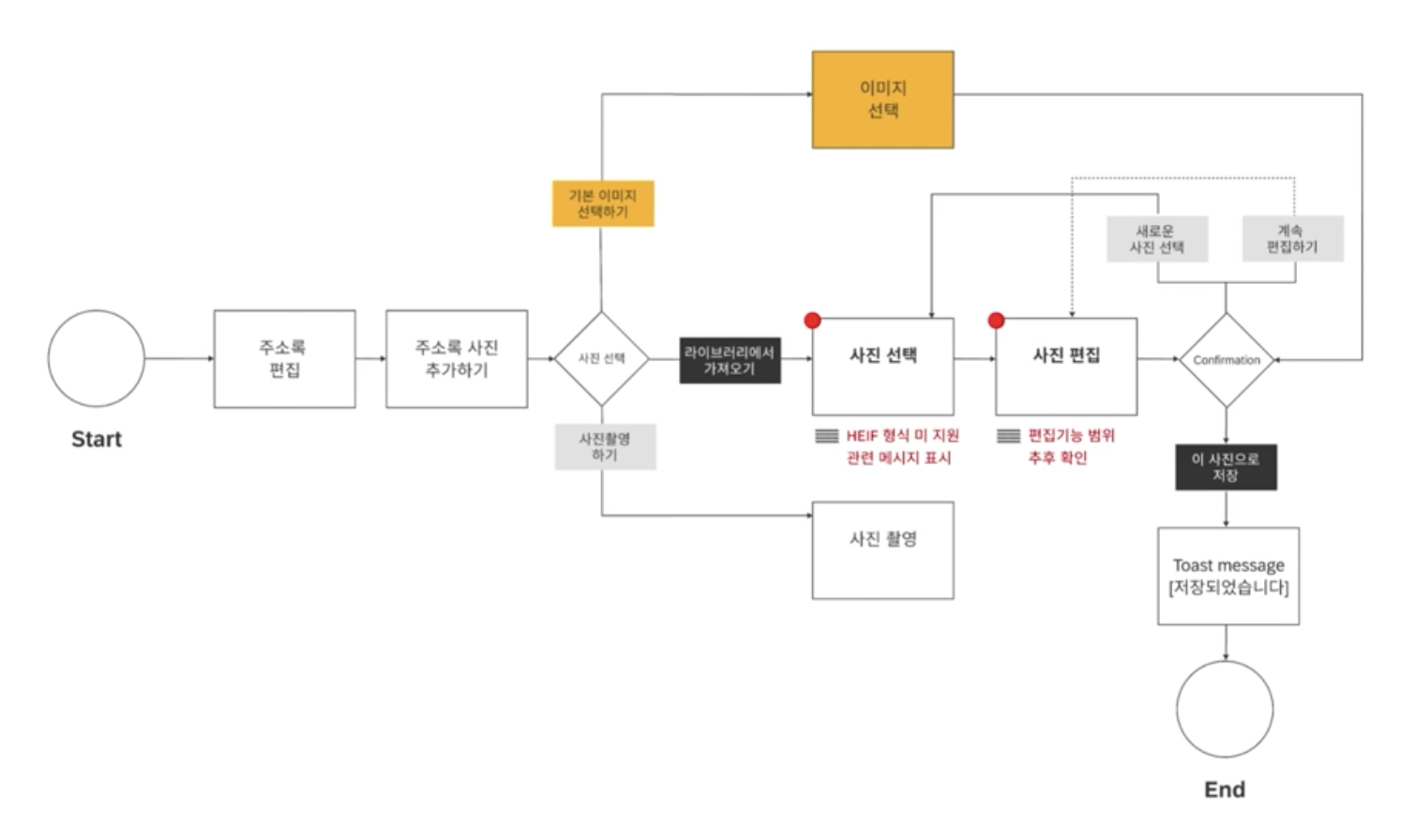
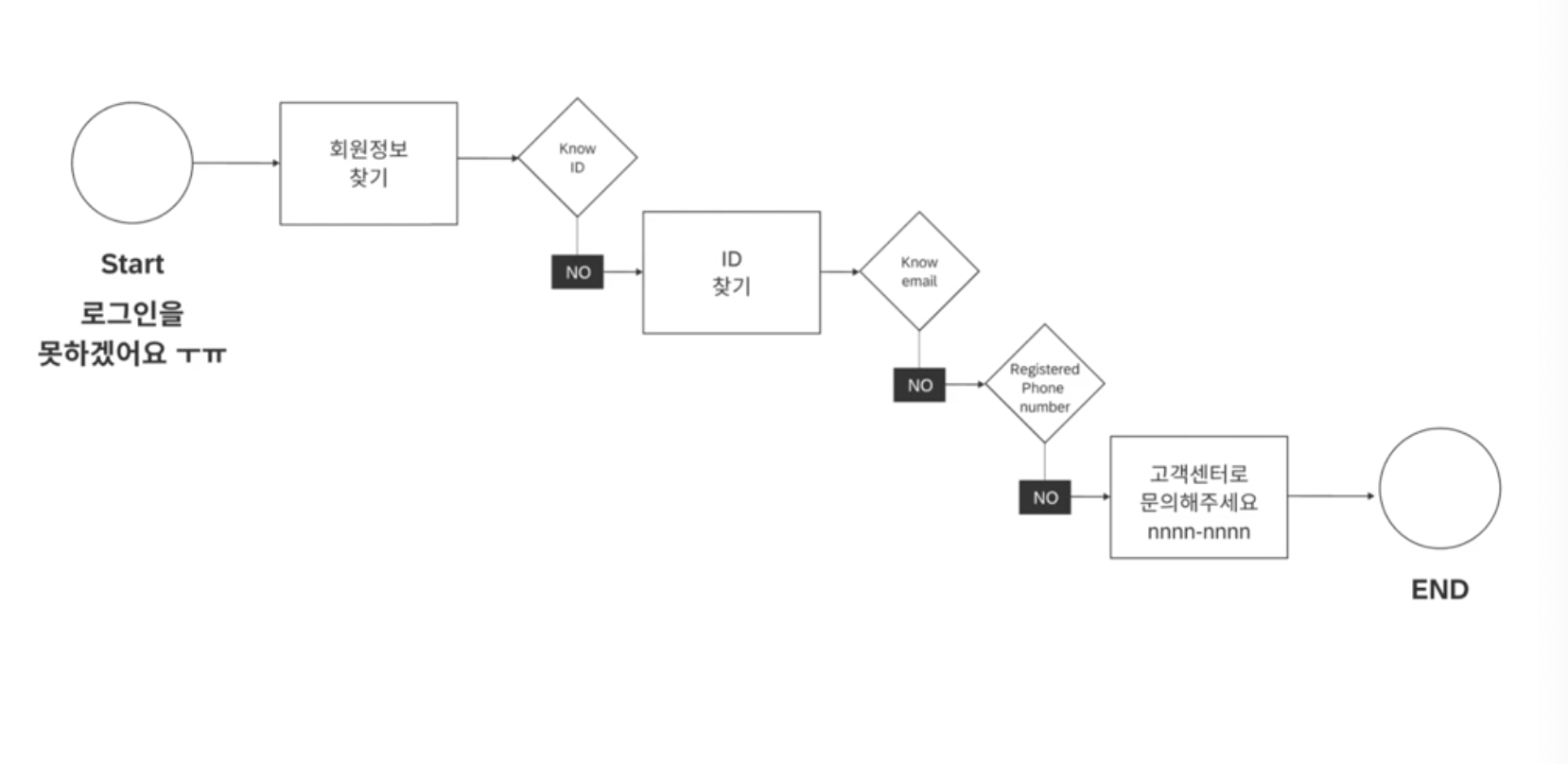
1)UI 흐름 정의
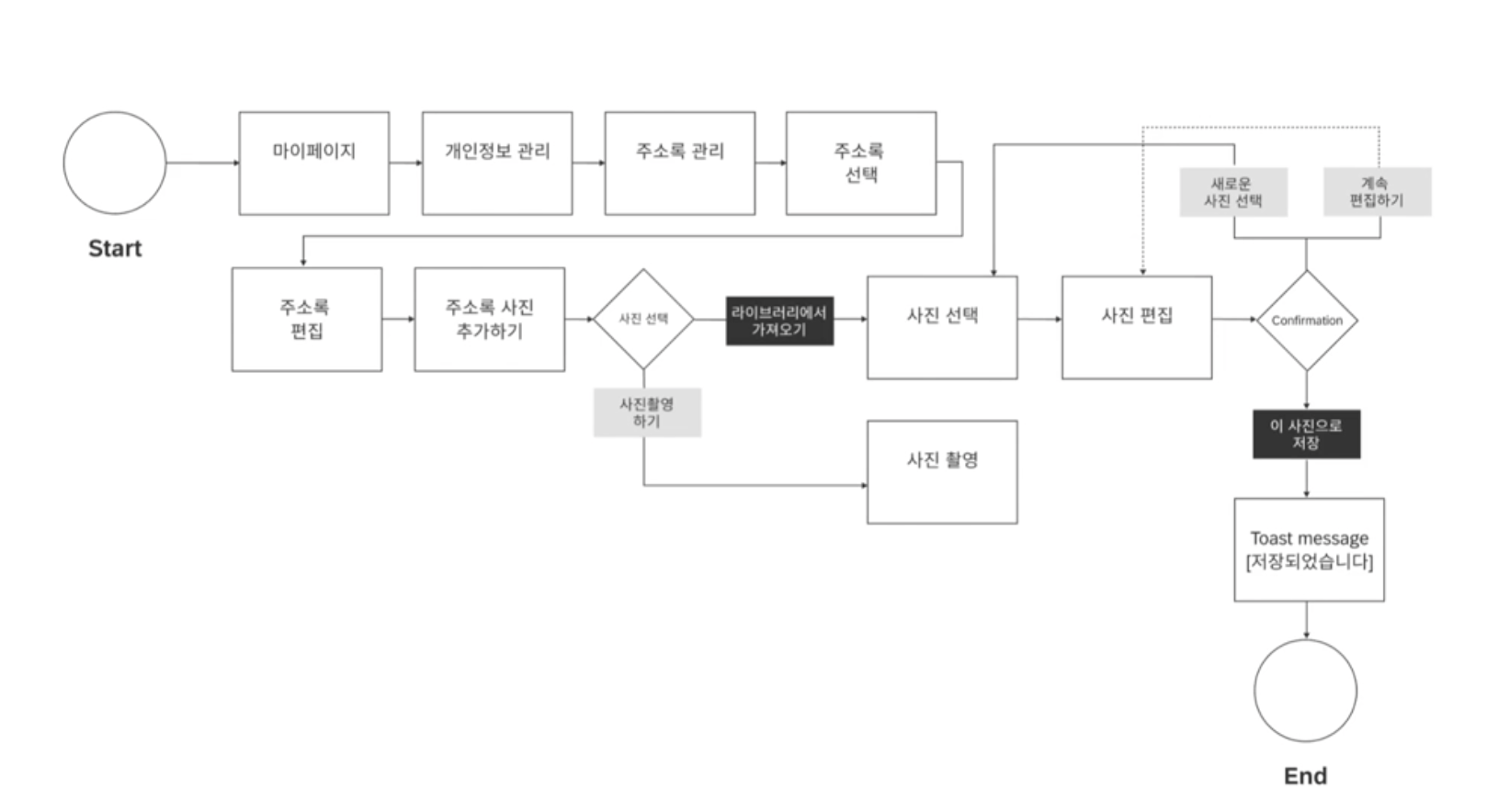
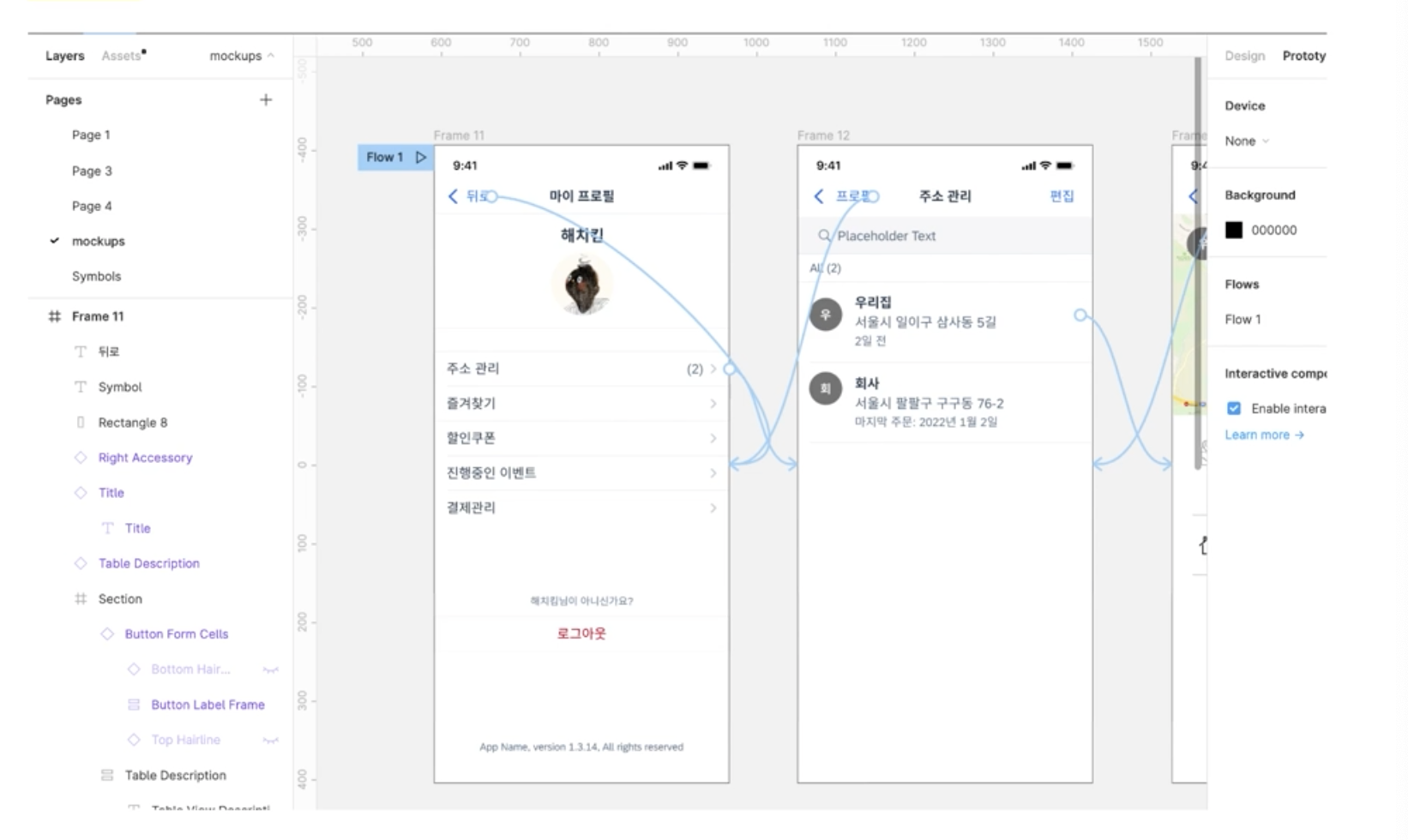
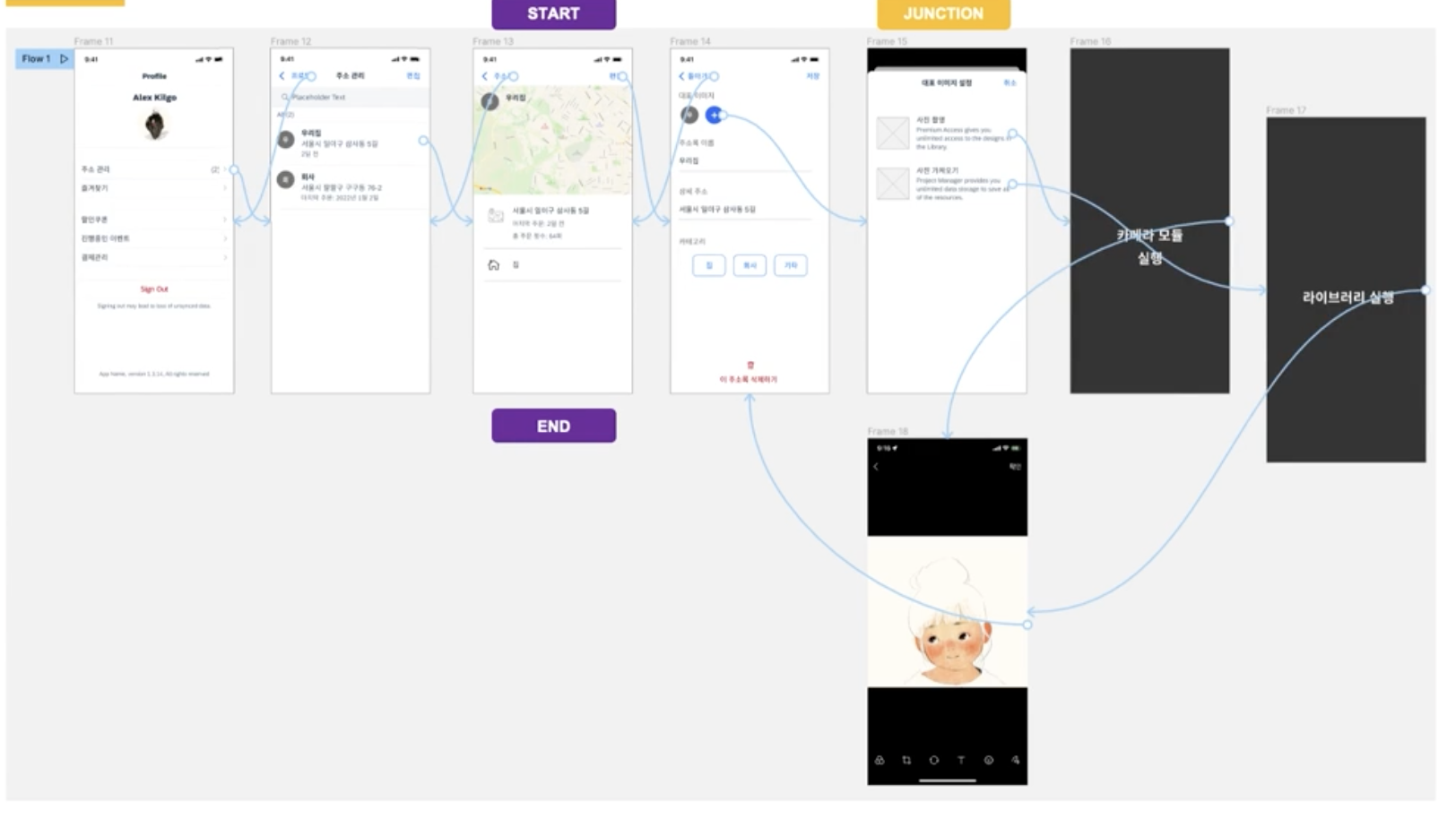
기획에 따른 UI흐름 작성


기획에 따른 UI플로우 작성


와이어프레임 만들기 전 UI플로우 작성 먼저 하는 것이 중요함
내가 어떤 흐름으로 어떤 화면들을 만들어야 하는지 정의
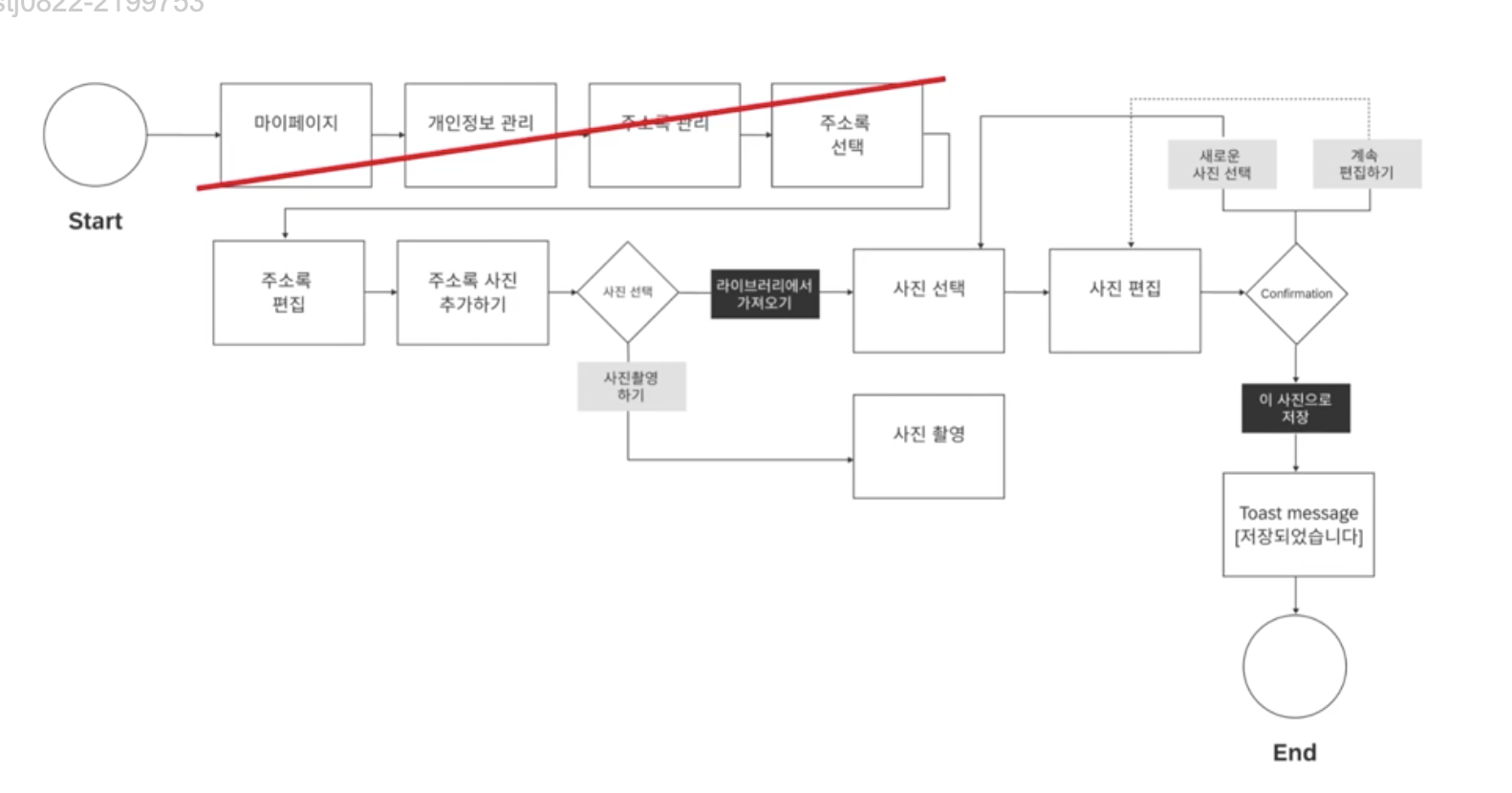
범위 외 UI플로우 생략


UI 플로우 업데이트


리뷰 Stakeholders review


리뷰 결과 반영


2)UI 디자인
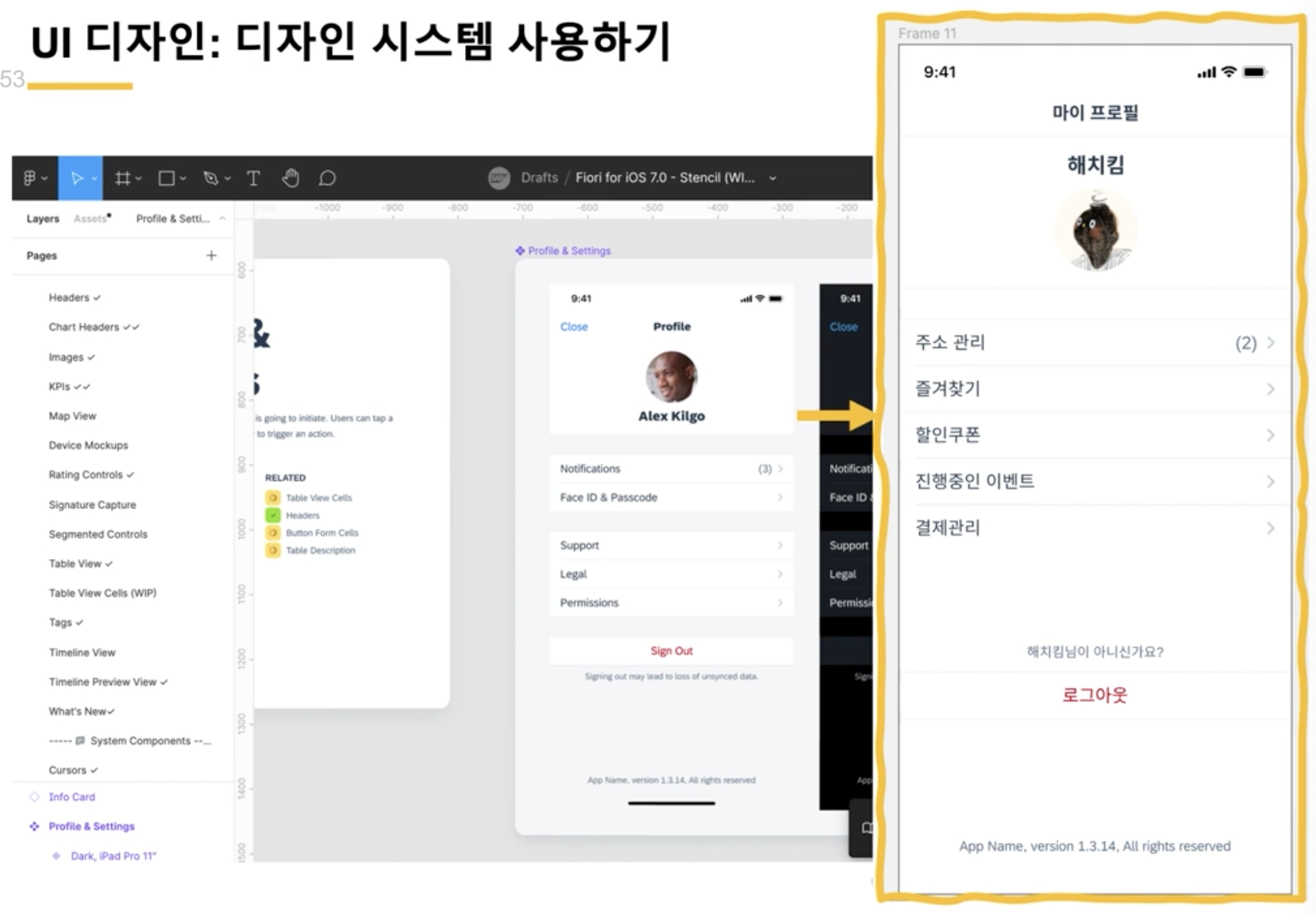
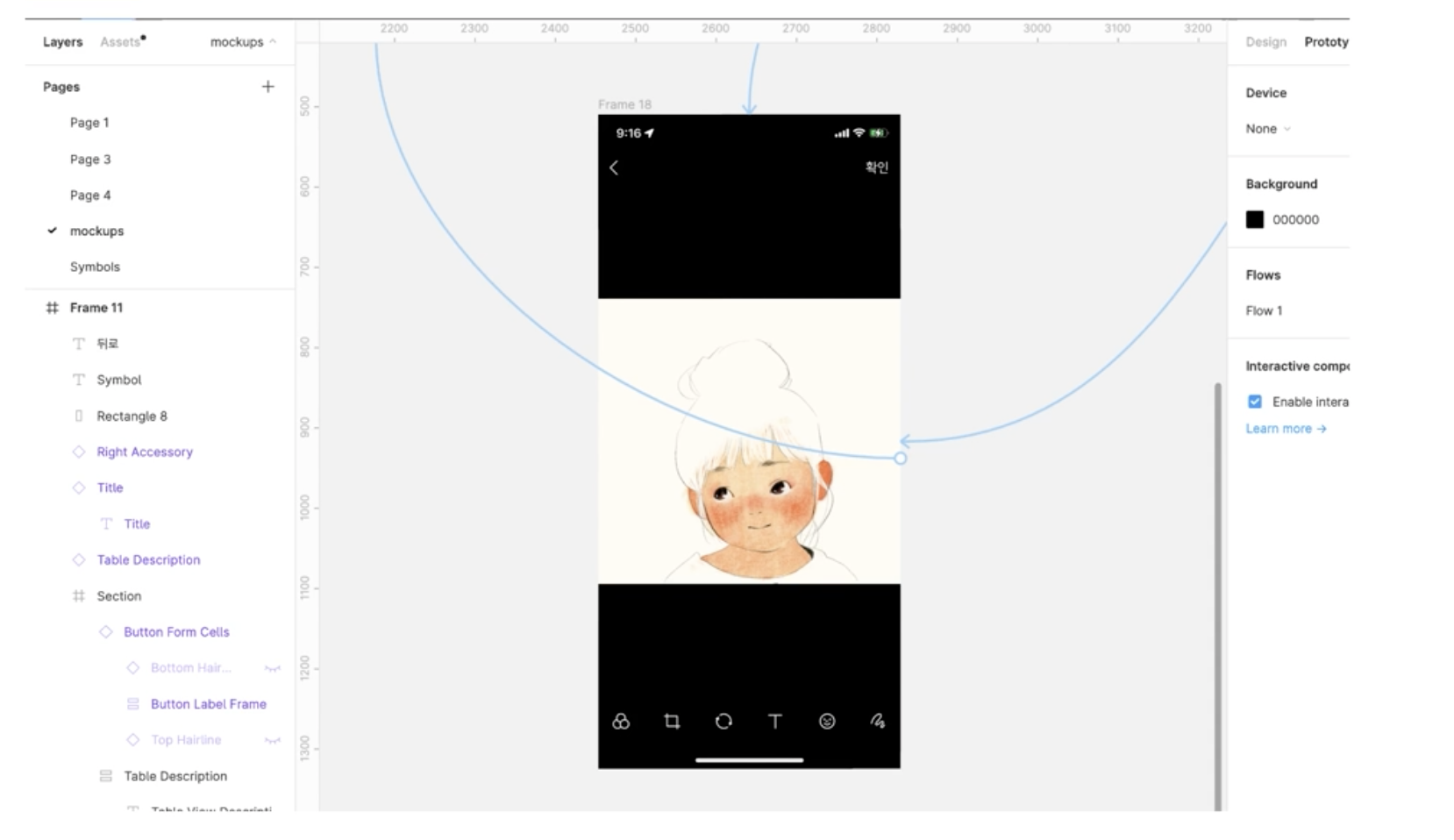
UI디자인: 디자인 시스템 사용하기








흔히 말하는 UI디자인 와이어프레임 이라고 할수있는것




UI 디자인


6-5 인터페이스 디자인 - UI 평가
1)UI 리뷰
UI리뷰
UI를 검증한다는 건 우리가 만든 시스템을 사용자가 잘 사용할수 있도록 만들었는지 스스로 확인하는 것
UI 리뷰



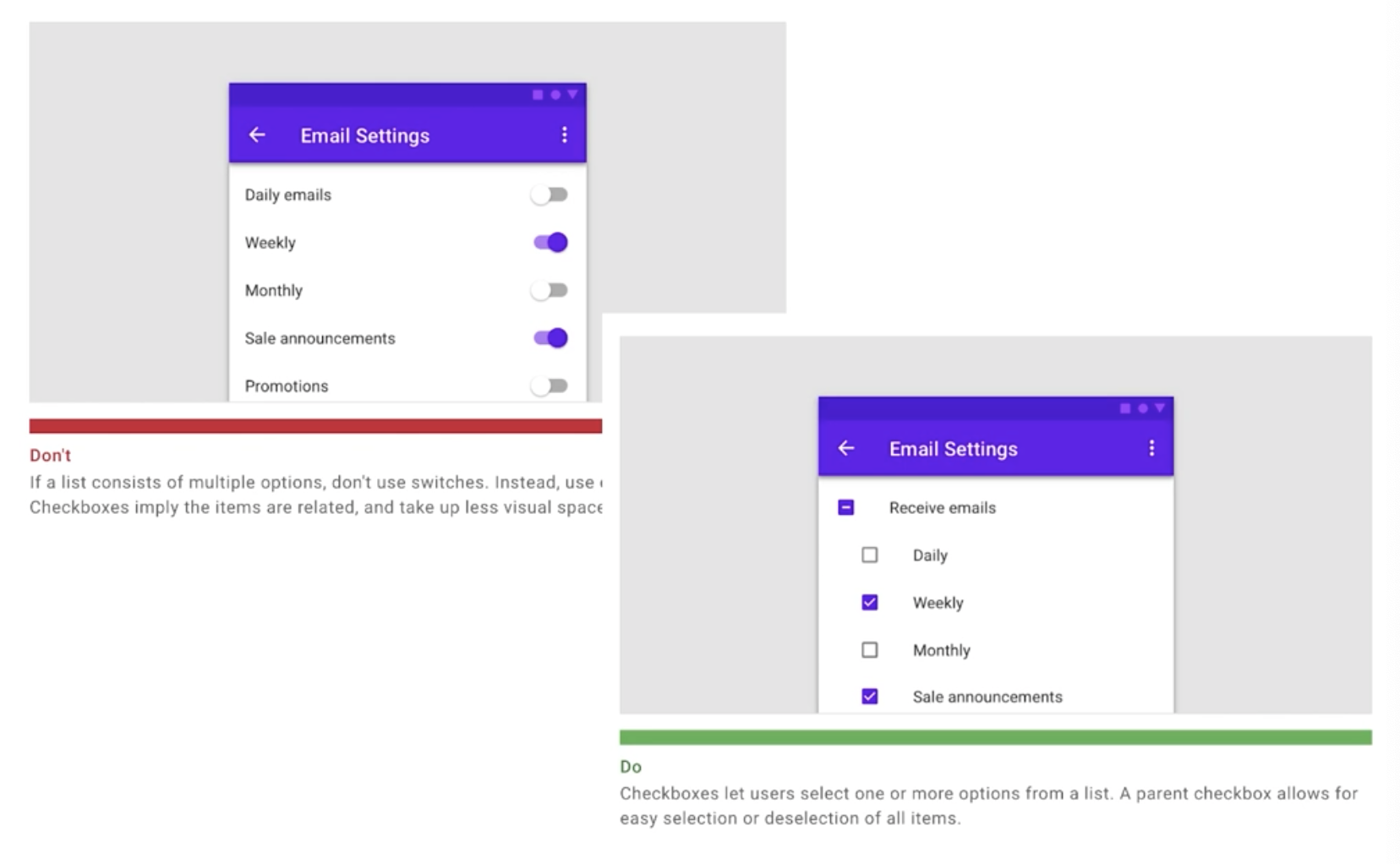
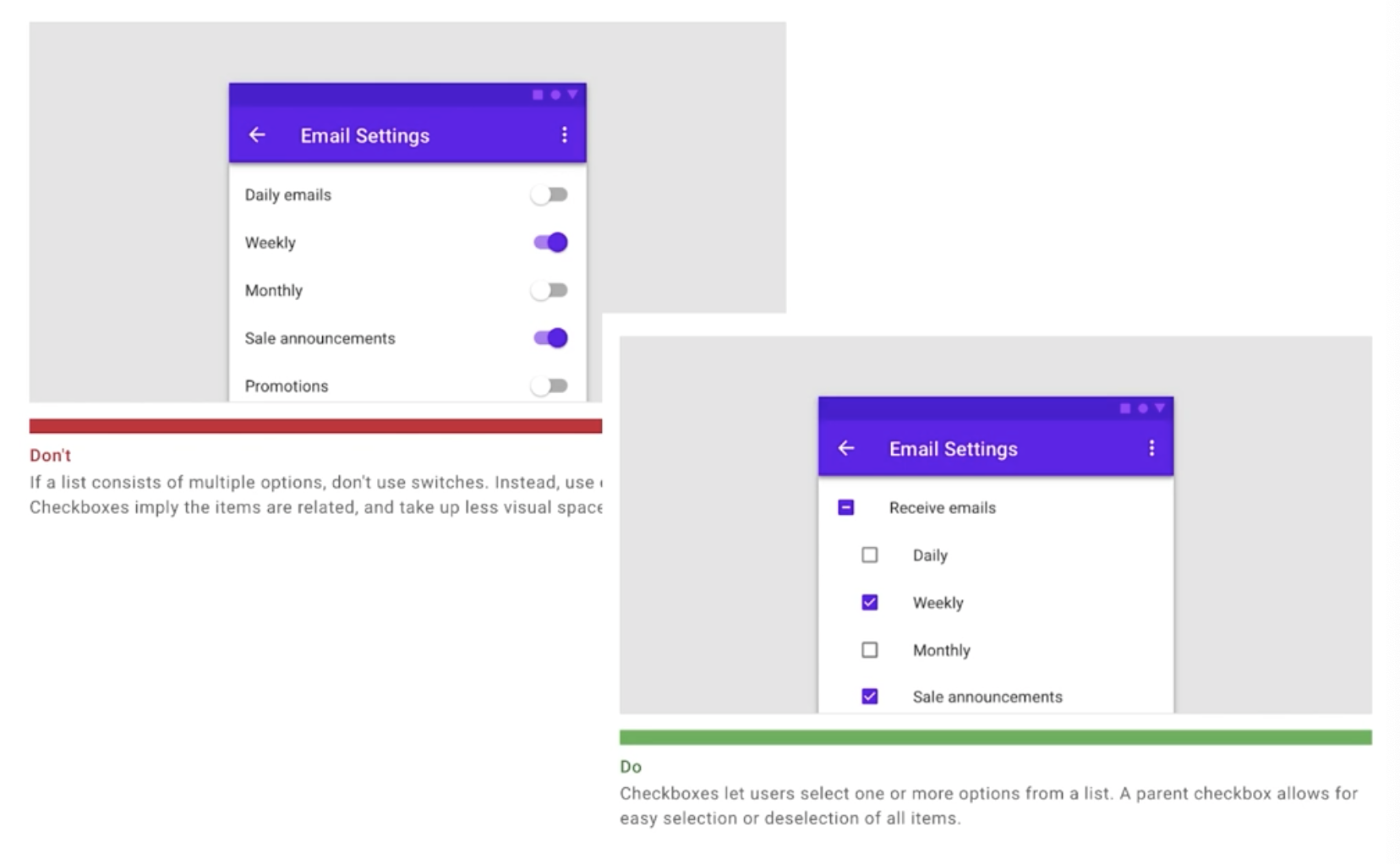
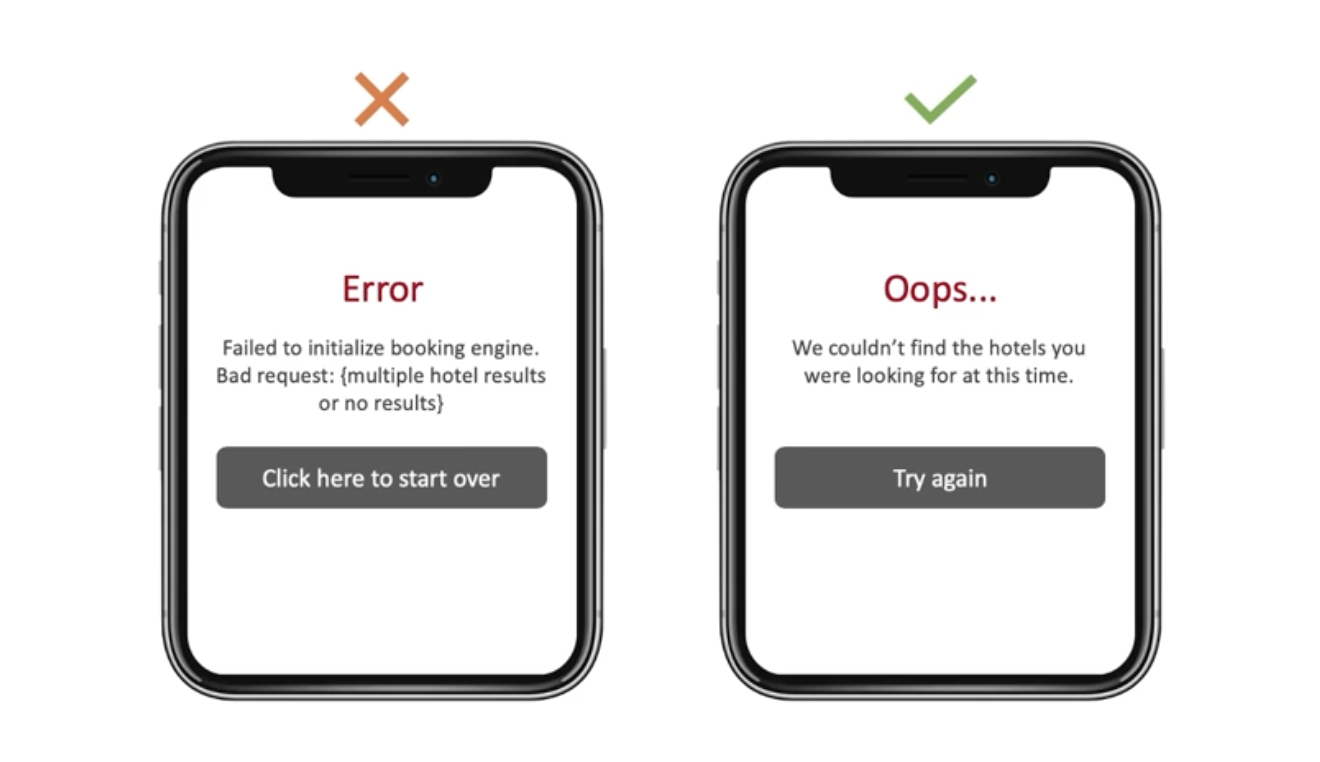
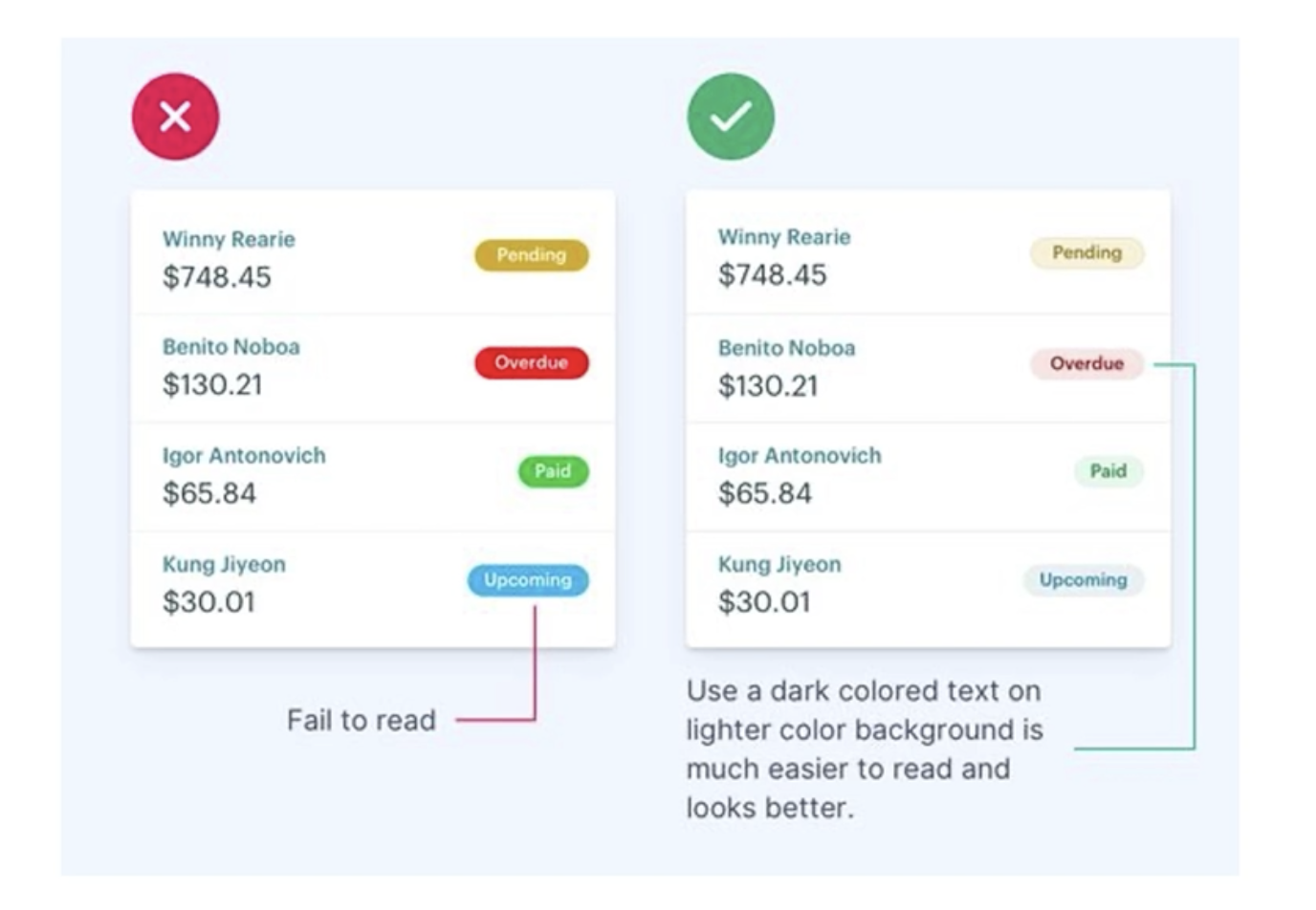
어떤 UI 텍스트를 어떤 톤앤매너로 사용할 것인가의 문제


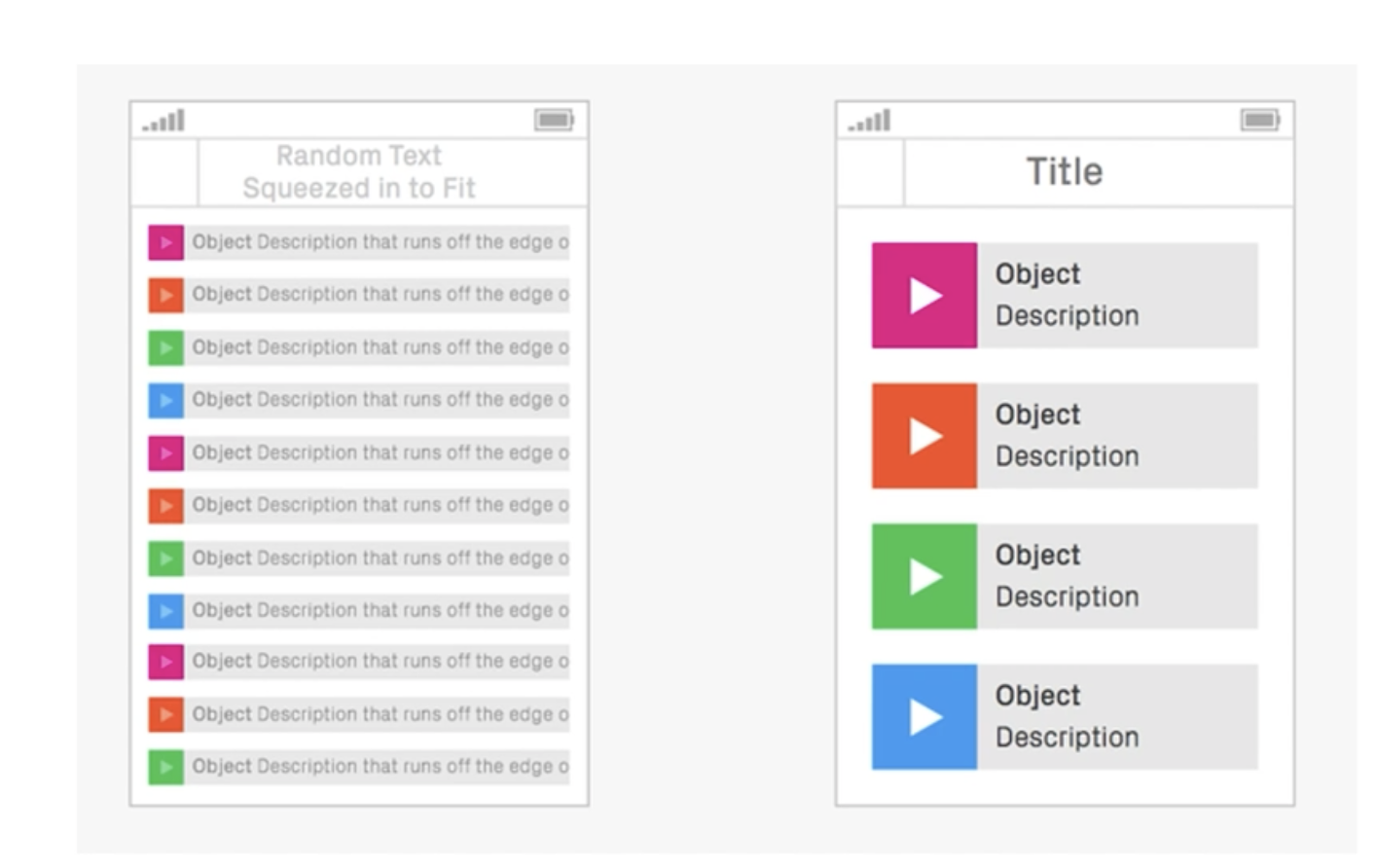
작은화면에서는 모든 옵션을 다 보여주는 것 보다는 사용자가 선택할 것 같은 옵션 먼저 보여주는게 좋음


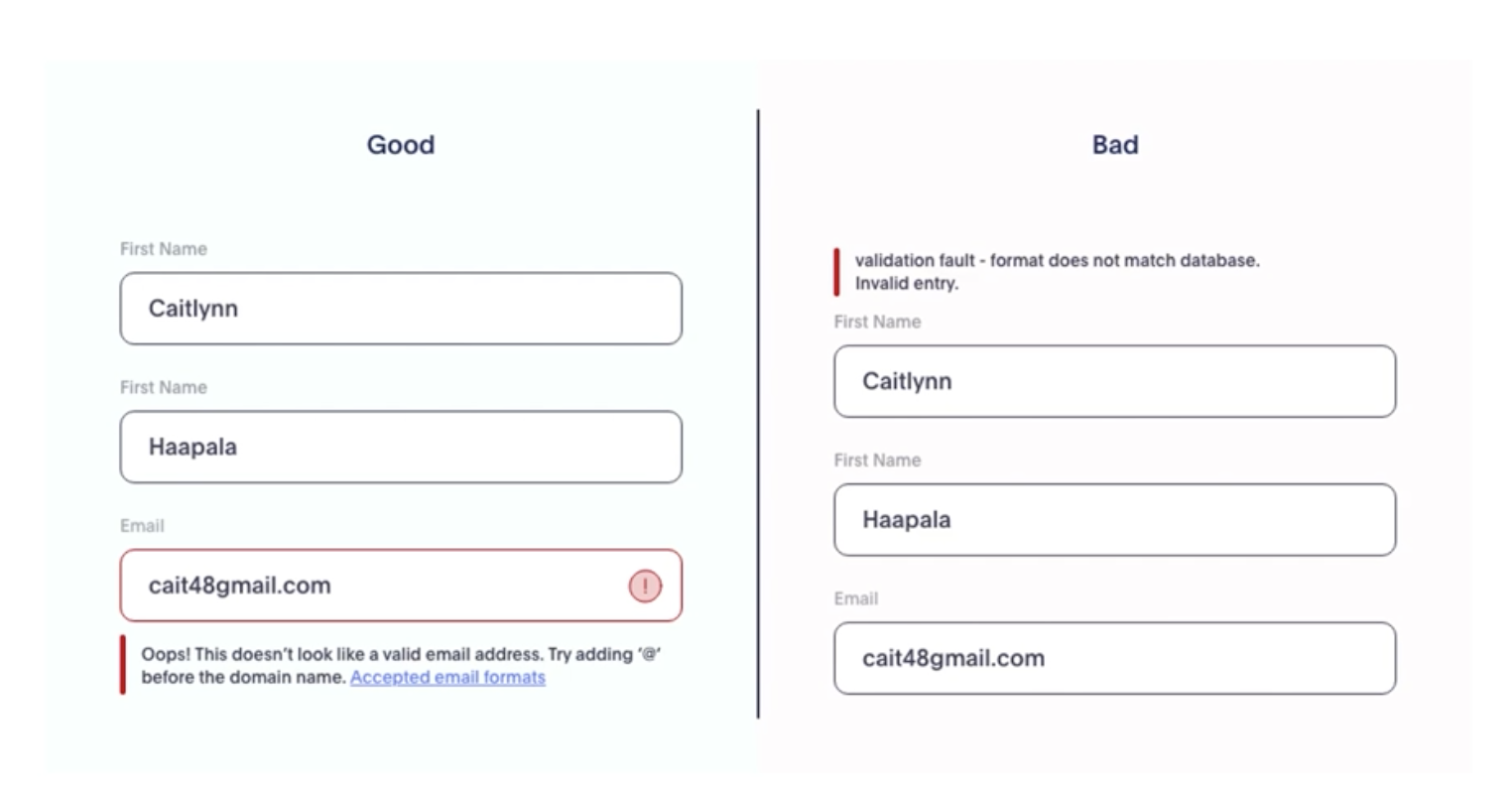
사용자가 잘못행동한 컴포넌트만 빨강색으로 표시
중복된 메시지는 사용자를 혼란스럽게 함


최선의 사이즈를 유지하고 있는지

2)예외 케이스 디자인
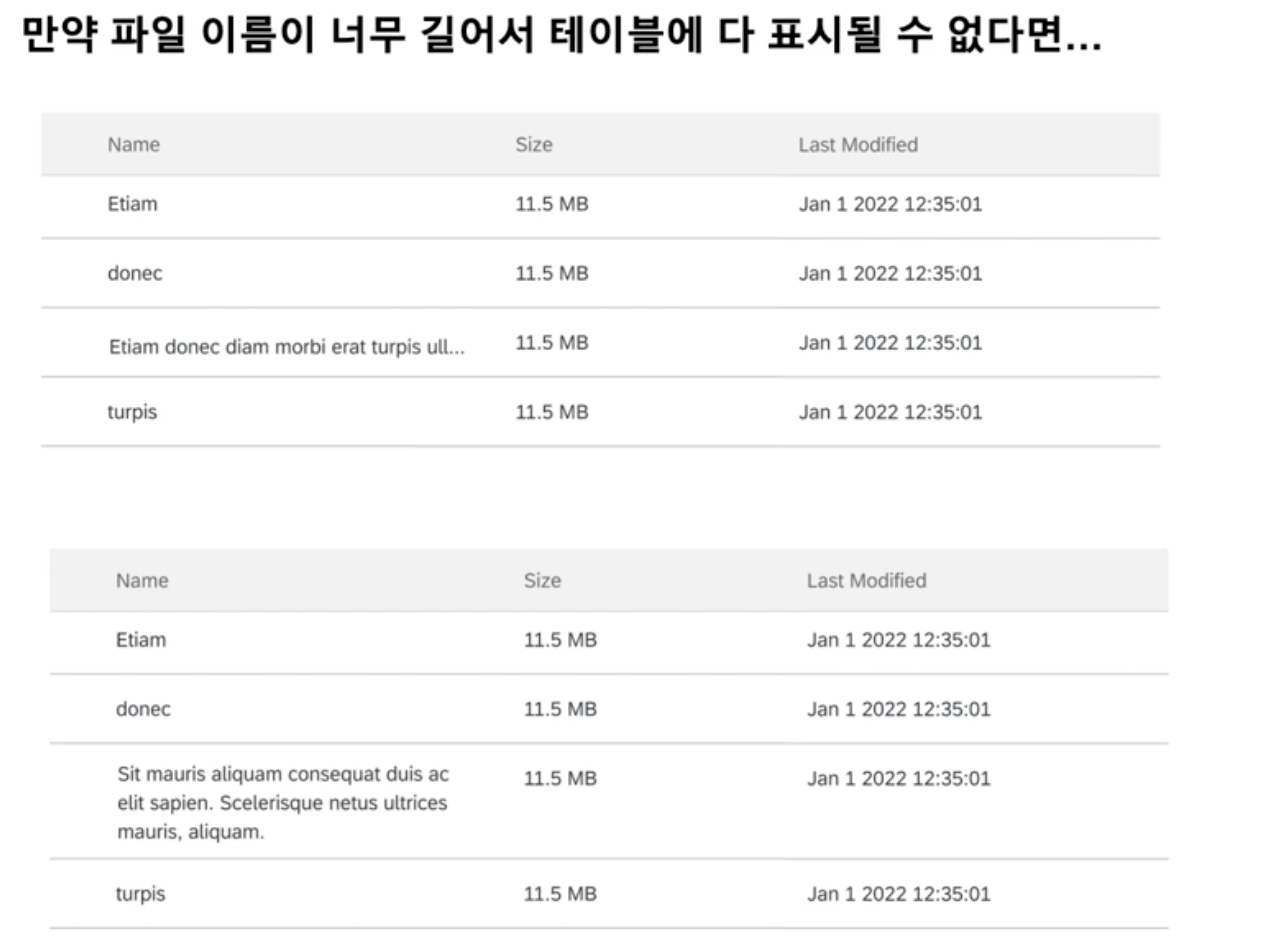
예외 케이스 디자인








'학습일지' 카테고리의 다른 글
| UX 이론 기초 Part 1 : Chapter 8. UX 디자이너 되기 (0) | 2024.09.26 |
|---|---|
| UX 이론 기초 Part 1 : Chapter 7. 디자인 평가 및 테스트 (0) | 2024.09.24 |
| UX 이론 기초 Part 1 : Chapter 5. 디자인 컨셉과 정보구조 (0) | 2024.09.17 |
| UX 이론 기초 Part 1 : Chapter 4. 퍼소나 (0) | 2024.09.16 |
| UX 이론 기초 Part 1 : Chapter 3. 모델링 (0) | 2024.09.12 |