5-1 디자인 컨셉 Design concept
1)디자인 컨셉이란
Definition of ‘Design Concept’
디자인 컨셉이란 스케치, 이미지 또는 텍스트로 이루어진 핵심 아이디어이다.
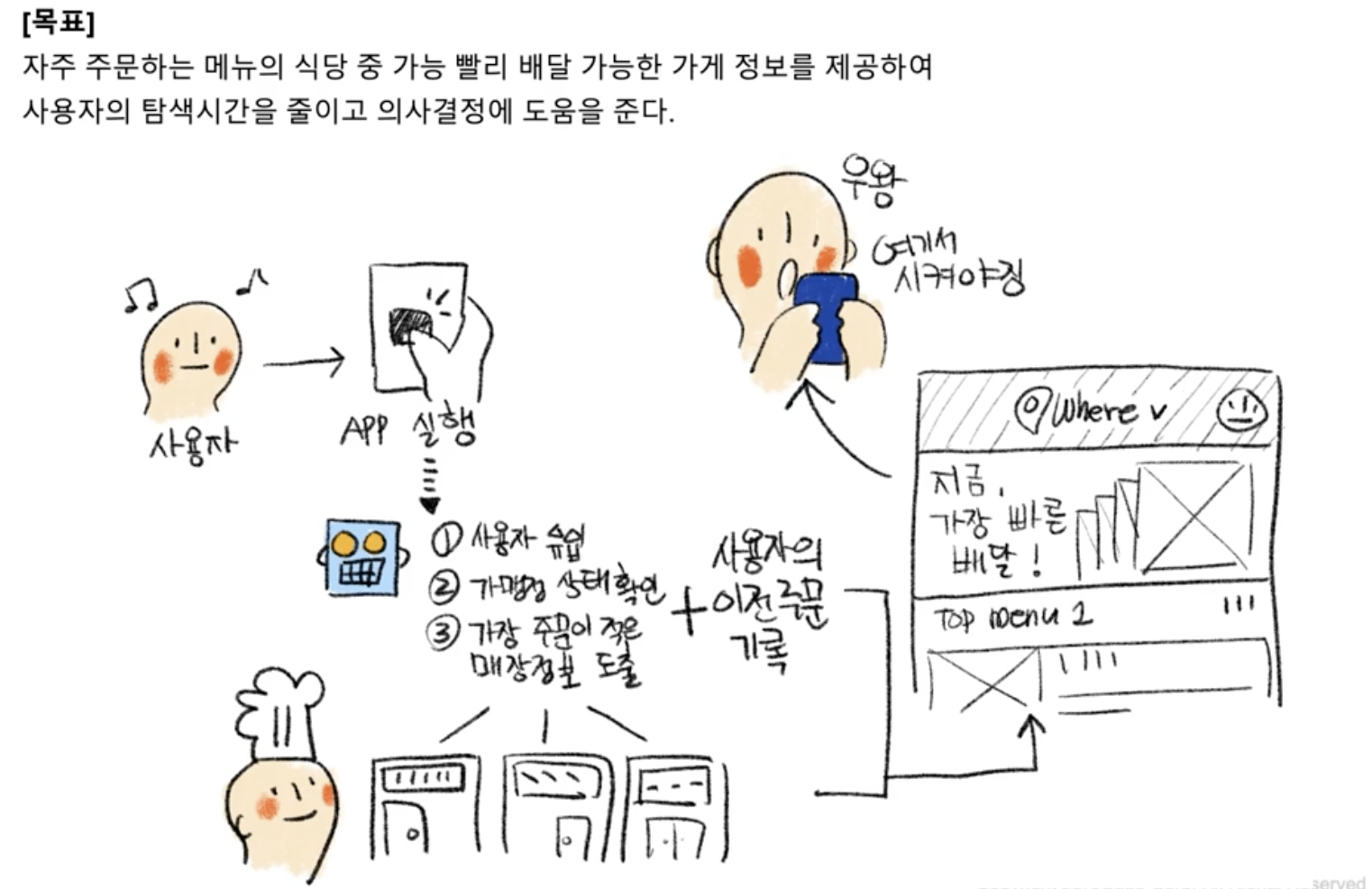
컨셉 디자인 Cinceptual design





UX 디자인 컨셉
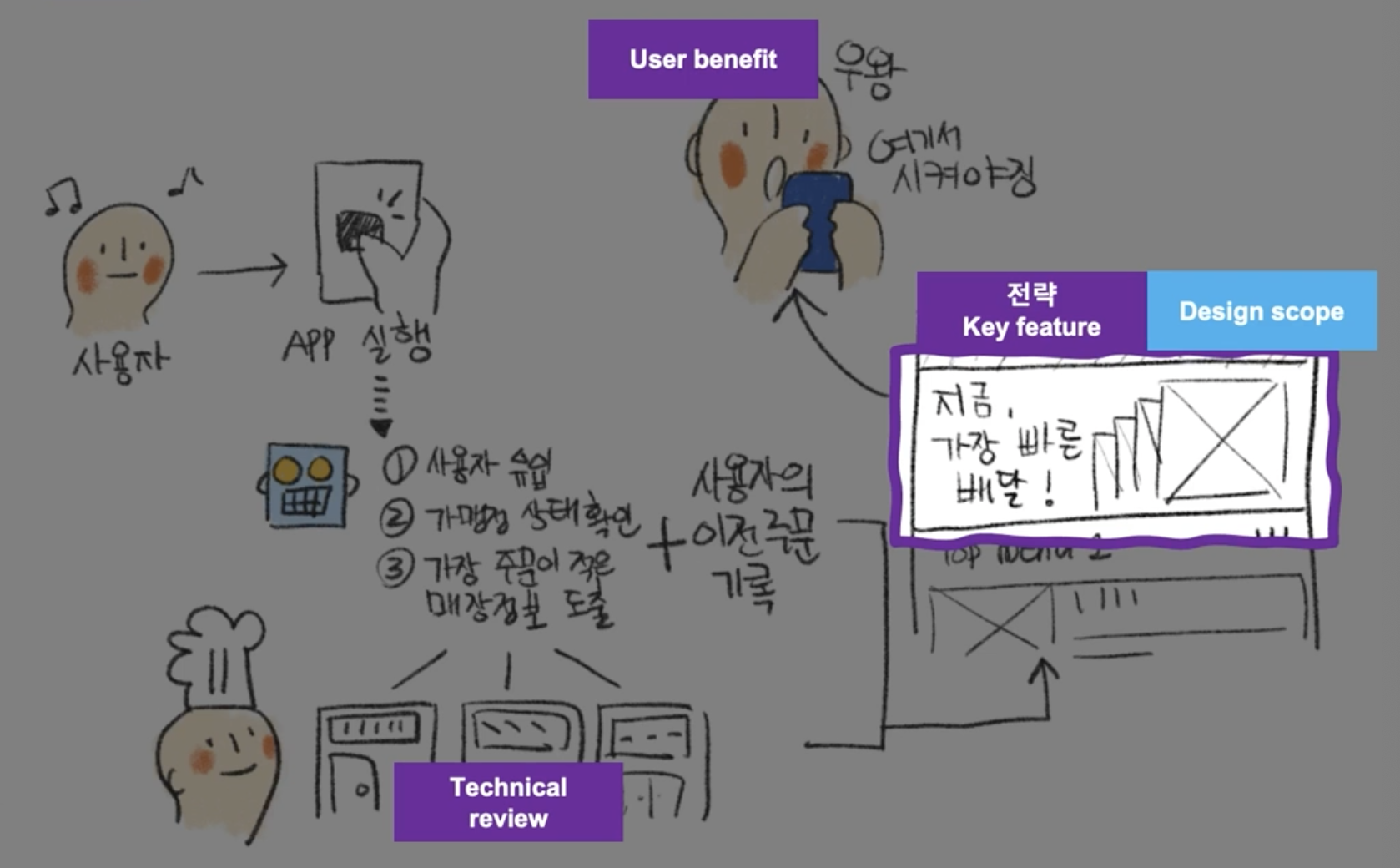
목표 Goal
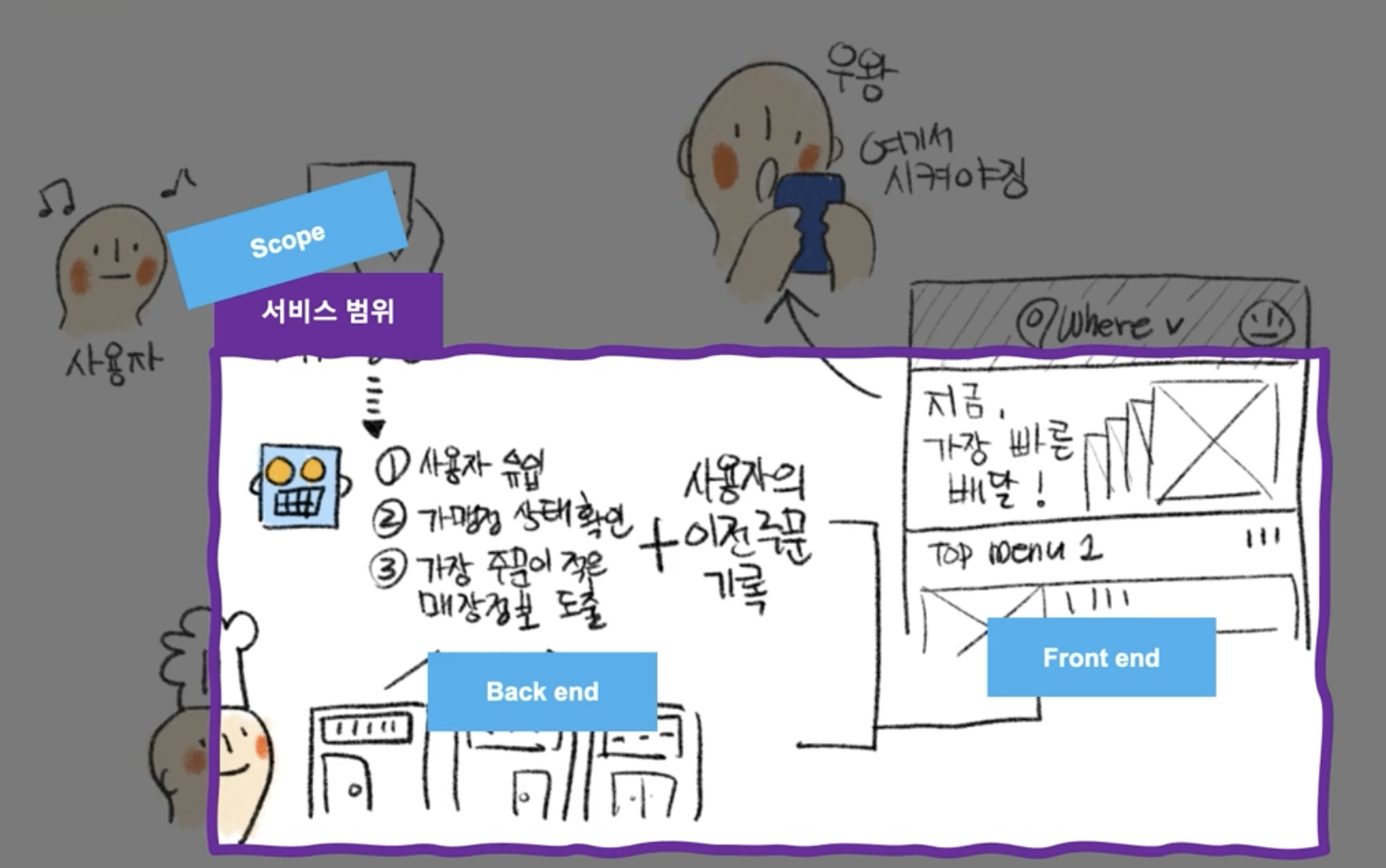
범위 Scope
정황 Context
전략 Key feature
2)디자인 컨셉 예시
UX디자인 컨셉 예시




백앤드
데이터를 처리하고 분석하는 유의미한 분석 값을 내는
값을 가지고 사용자가 볼수있도록 서비스에 뿌려지는 정도가 프론트 앤드

UX design concept document

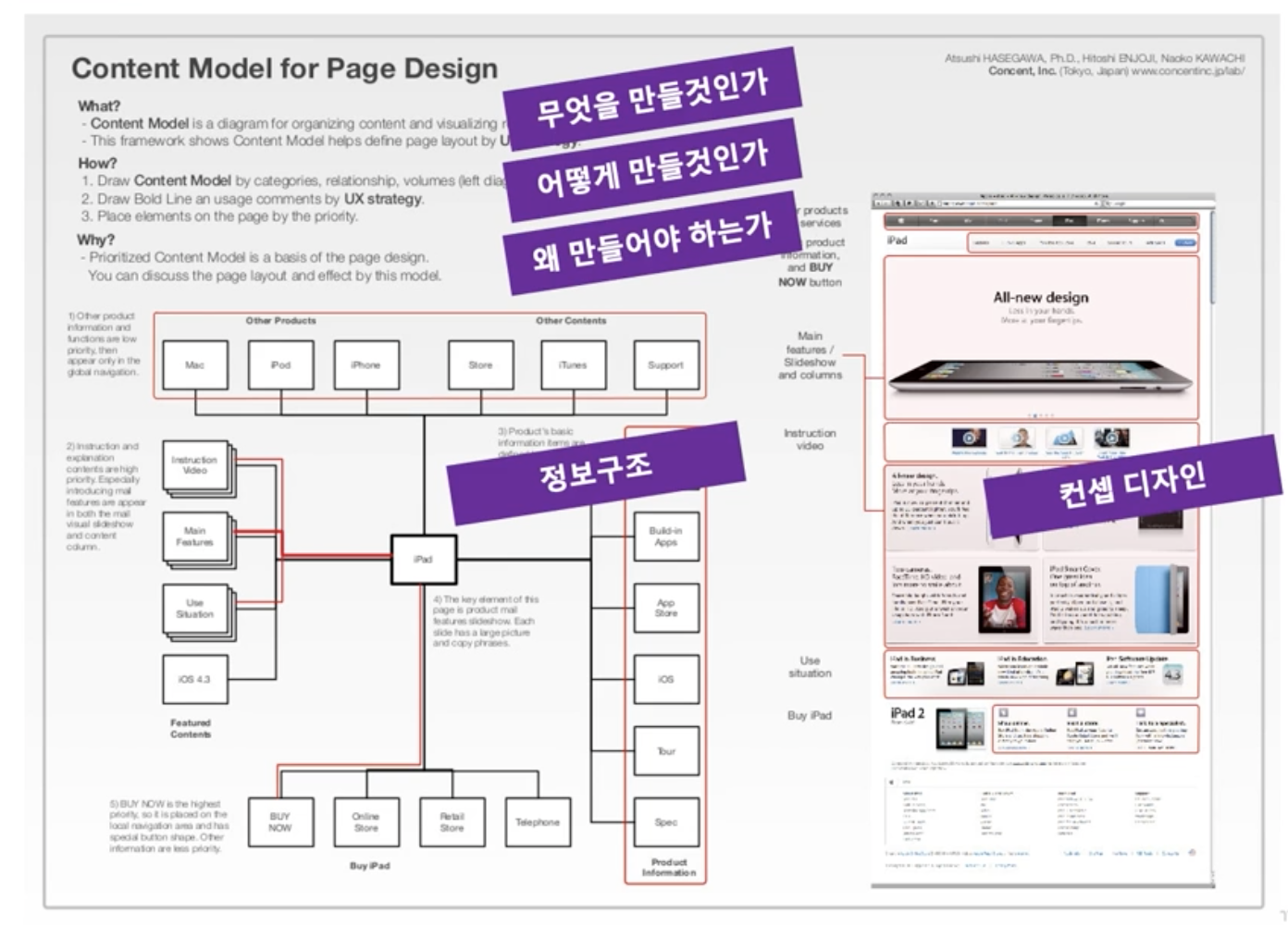
정형화 된 틀 안에 정보를 넣어서 만들 수 있음
UX design concept diagram


UX design concept map


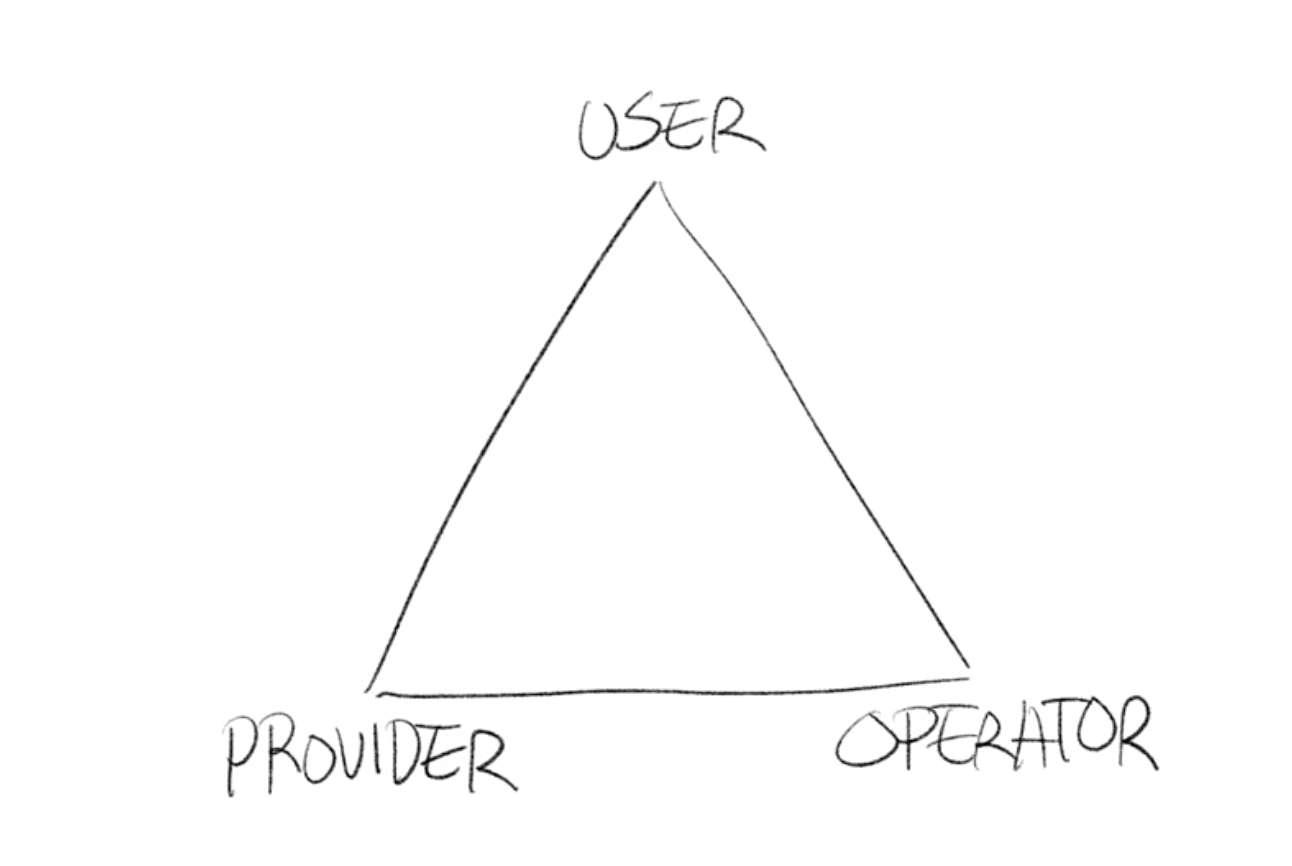
3)고려사항
Concept triangle thinking



정리하자면..


5-2 정보 구조 설계 (Information Architecture design)
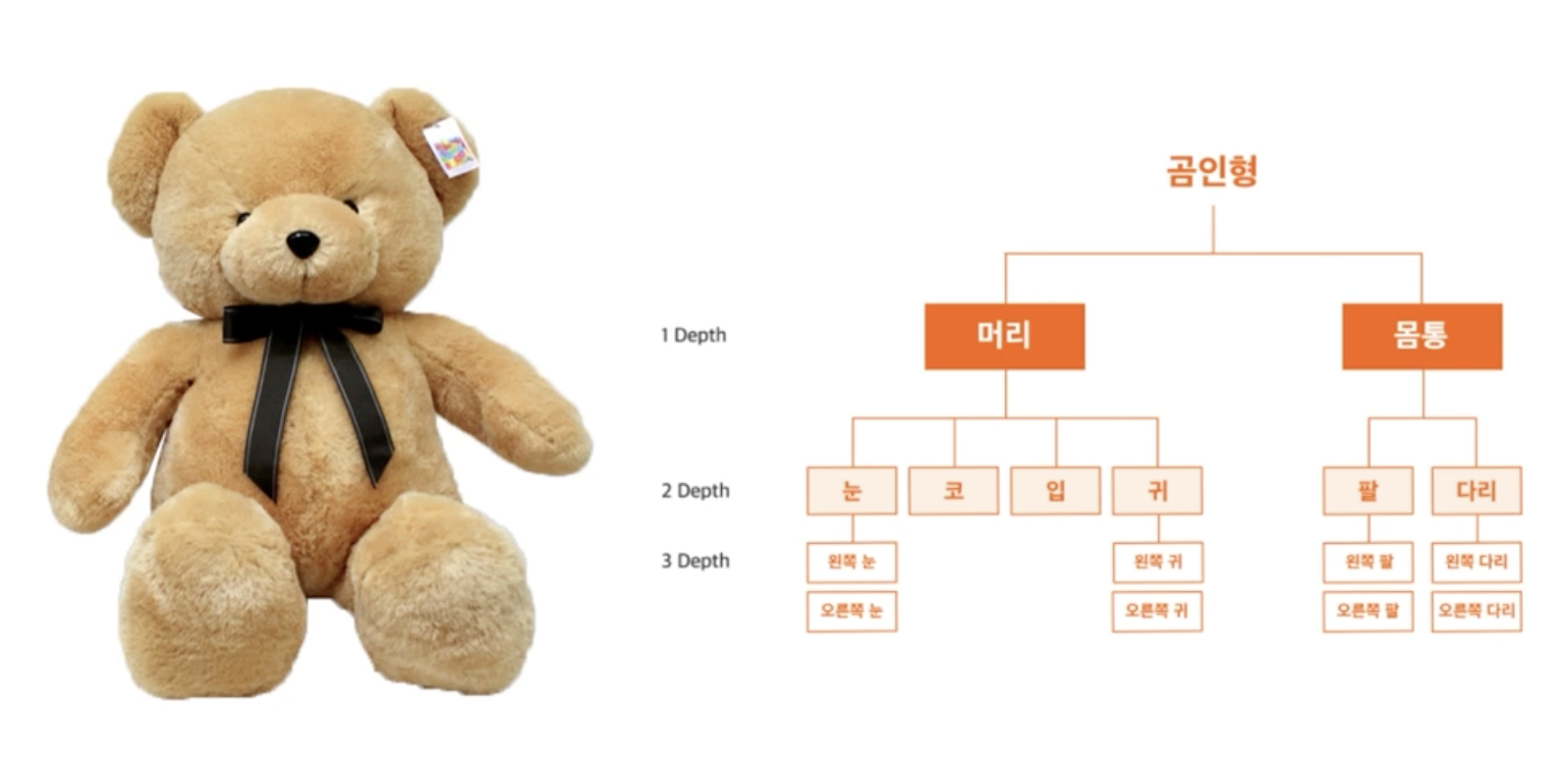
1)정보구조란
정보 구조 Information architecture란
정보구조란 애플리케이션 또는 웹사이트에서 제공하는 정보와 기능의 관계와 순서를 정의하는 것이다.
정보구조 이해하기


정보 구조를 디자인 할 때 생각해야 하는 것


디스커버리 딜리티는 얼마나 정보구조를 찾기 쉽게 만들어야 하는가 얼마나 잘 찾을 수 있게 정보를 배치 하는가
플렉스빌리티는 유연성
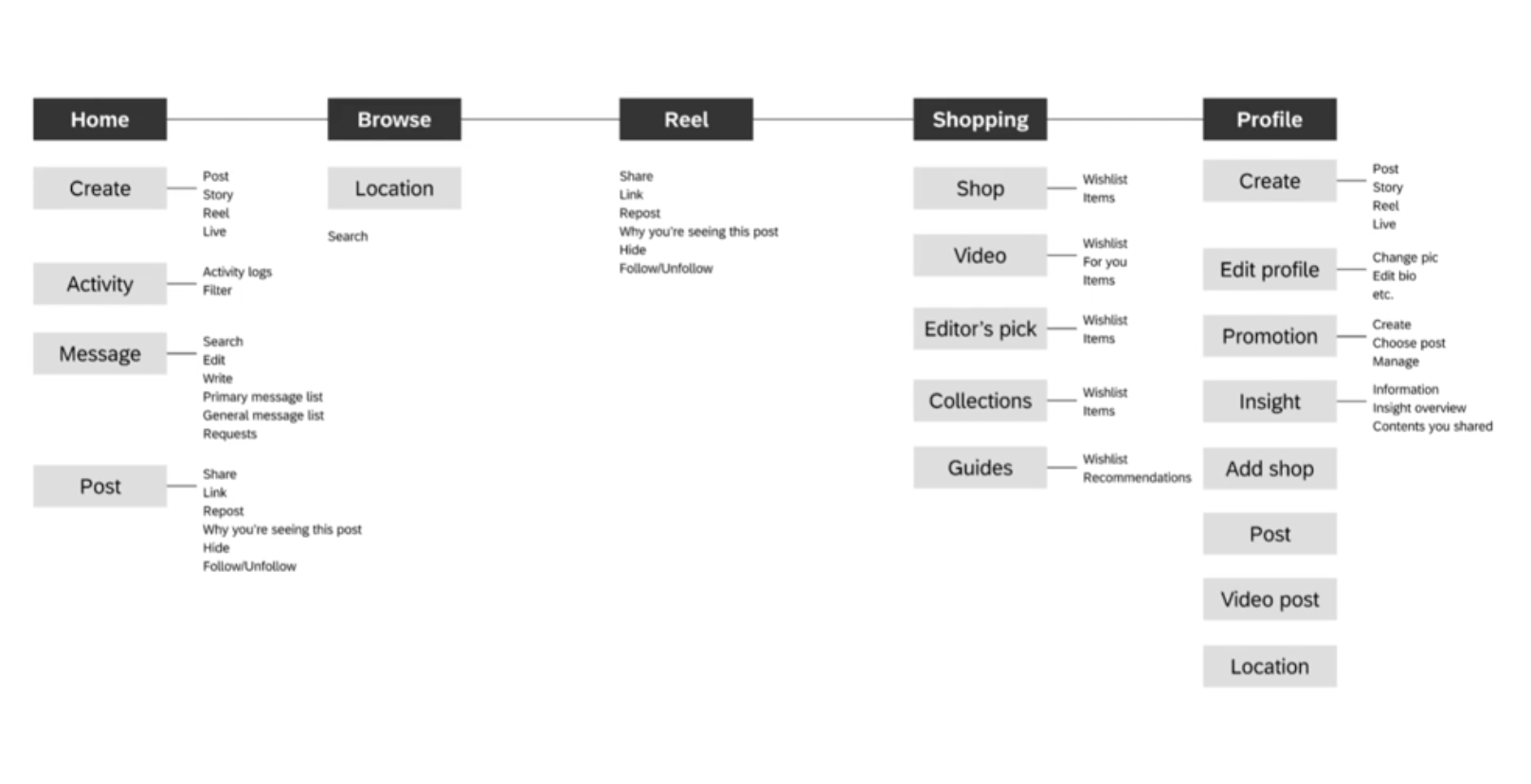
2)정보구조의 종류
정보구조의 종류


엔트리 포인트는 많지만 얕게 구조되어있는 것
엔트리 포인트는 적지만 깊게 구조되어있는 것
Broad structure




Depp and Narrow structure


공간적인 제약이 있는 모바일에서 사용이 됨
메뉴간의 연관도가 높아야함
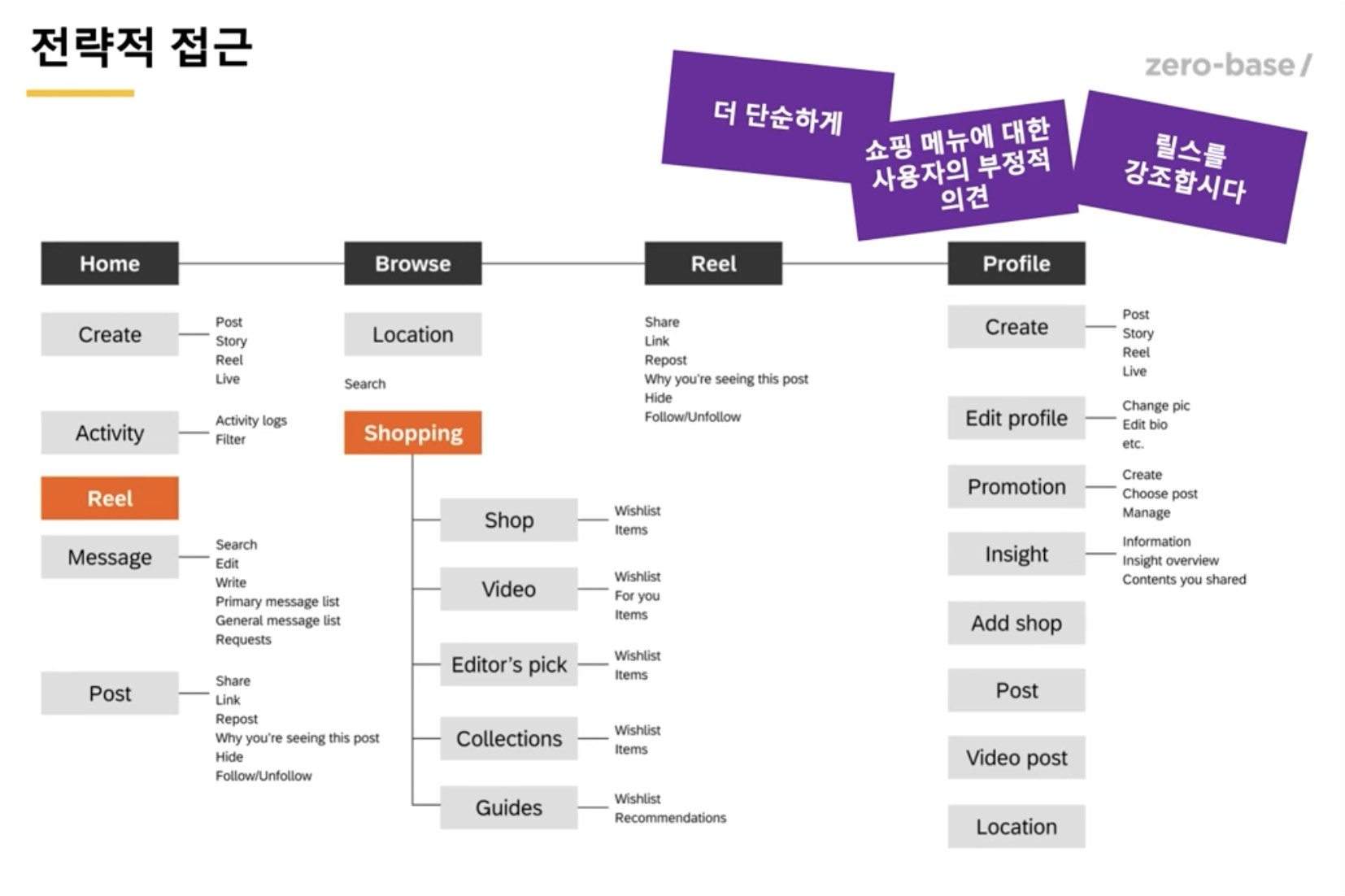
전략적 접근




3)카드 소팅
사용자 검증: Card sorting


사용자들이 받아들이기 어색하지 않을까
검증해야함
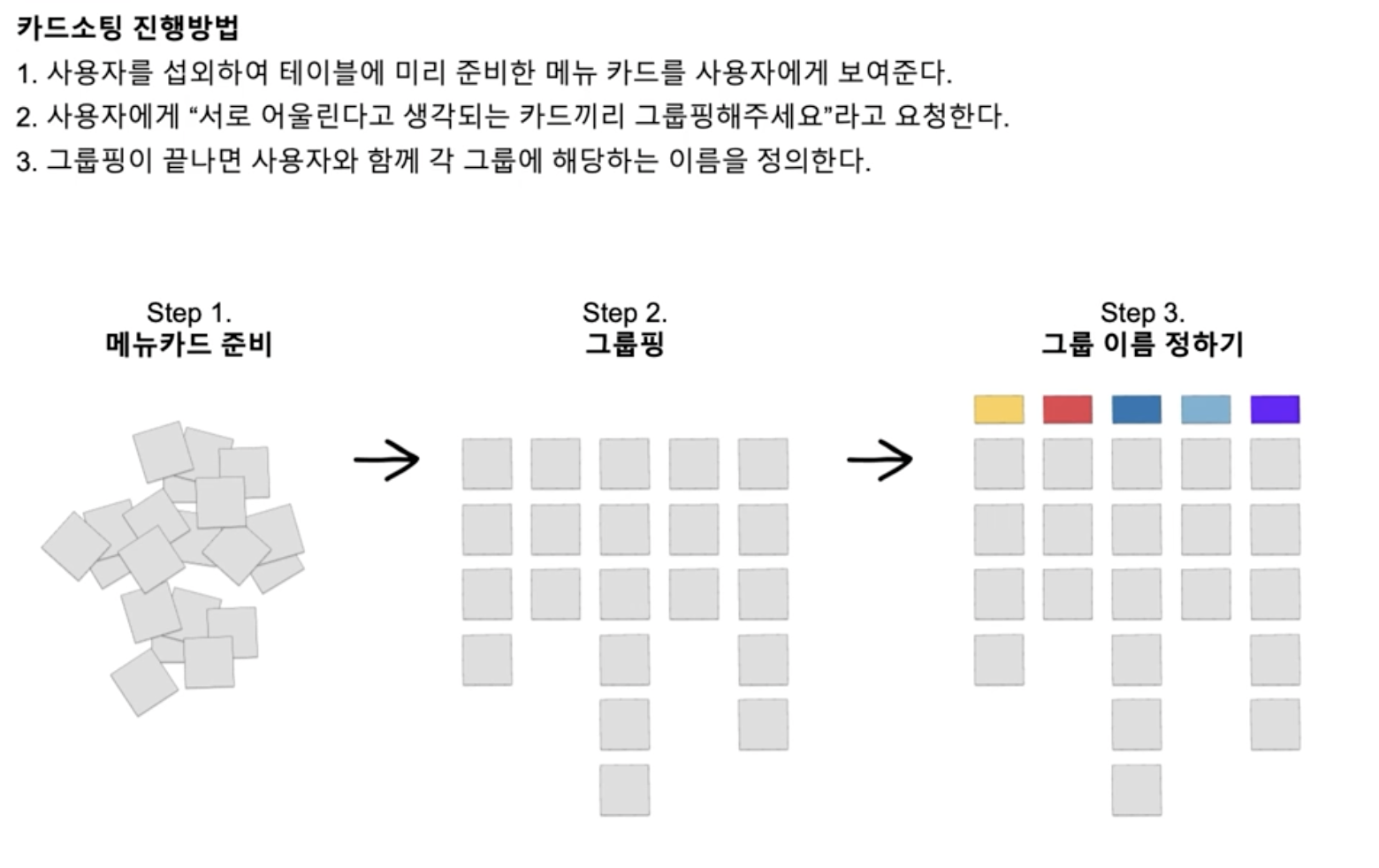
카드소팅 방법: 개방형 카드소팅


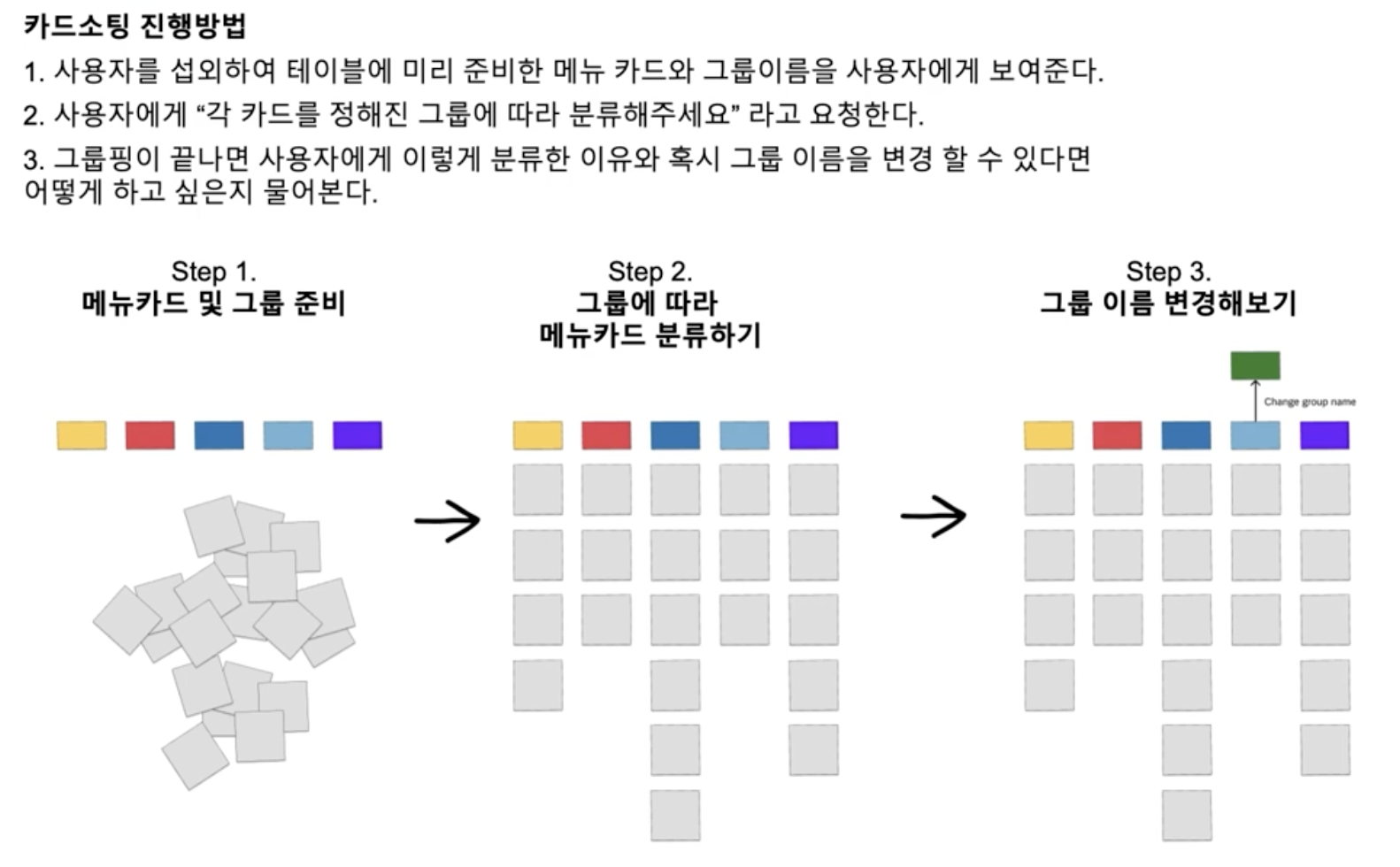
카드소팅 방법: 폐쇄형 카드소팅


저렴하지만 효과적인 방법
카드 소팅의 장점
1. 사용자의 멘탈모델을 엿볼 수 있다.
카드소팅은 사용자가 각 정보를 어떤 속성으로 이해하고 있는 지 이해 할 수 있는 강력한 도구이다. 동시에 메뉴의 이름 lable이 이해하기 쉽게 정의되어 있는지도 확인 할 수 있다.
2. 정보구조를 User friendly 하게 개선할 수 있다.
해당 정보를 바라보는 사용자의 언어를 파악 할 수 있다. 메뉴명 뿐만아니라 메뉴간의 계층관계 (어떤 메뉴가 어떤 메뉴를 포함해야 하는지에 대한)에 대한 정보도 파악 할 수 있다.
3. 다양한 가능성을 확인 할 수 있다.
테스트를 5번 하면, 5개 다른 형태의 정보구조를 얻을 수 있다. 이를 바탕으로 다양한 가능성 속에서 가장 일반적이고 이해가 쉬운 형태를 찾아나갈 수 있다.
'학습일지' 카테고리의 다른 글
| UX 이론 기초 Part 1 : Chapter 7. 디자인 평가 및 테스트 (0) | 2024.09.24 |
|---|---|
| UX 이론 기초 Part 1 : Chapter 6. 인터렉션 디자인 (0) | 2024.09.17 |
| UX 이론 기초 Part 1 : Chapter 4. 퍼소나 (0) | 2024.09.16 |
| UX 이론 기초 Part 1 : Chapter 3. 모델링 (0) | 2024.09.12 |
| UX 이론 기초 Part 1: Chapter 2. 사용자 조사 (0) | 2024.09.11 |